How to dynamically tailor Klaviyo emails
To achieve the best results and maximize interaction with your customers through emails, it is crucial to ensure that your emails are highly customized. By using property IDs synced from the Lantern Quiz App, you can create in-depth, personalized emails using conditional logic. This approach allows you to dynamically tailor your content based on specific customer responses, making each email more relevant and engaging.
Let’s dive into the two methods for creating custom dynamic emails.
Method 1: Using conditional logic
If you prefer, you can follow along with a video tutorial of the steps we show below.

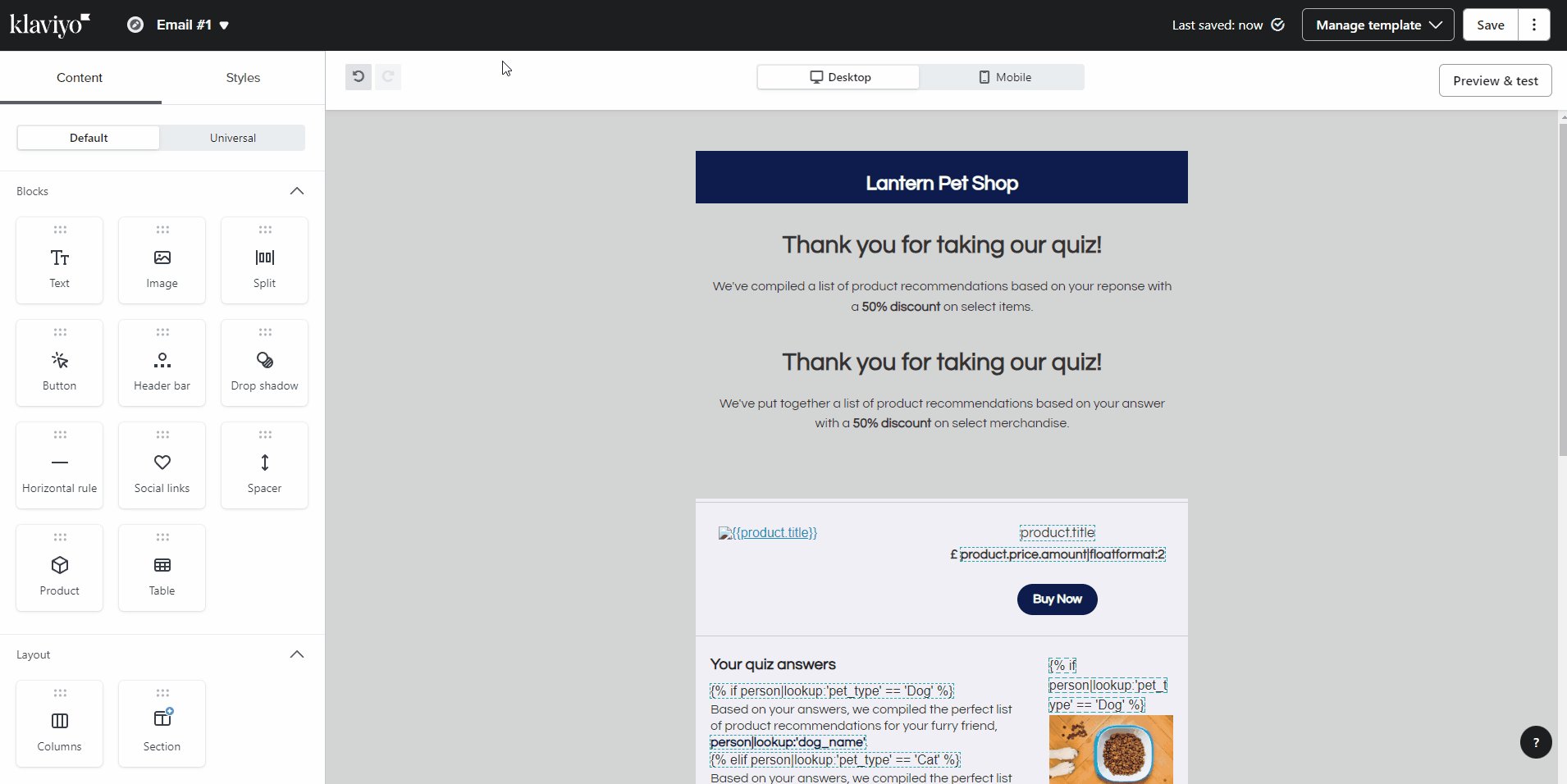
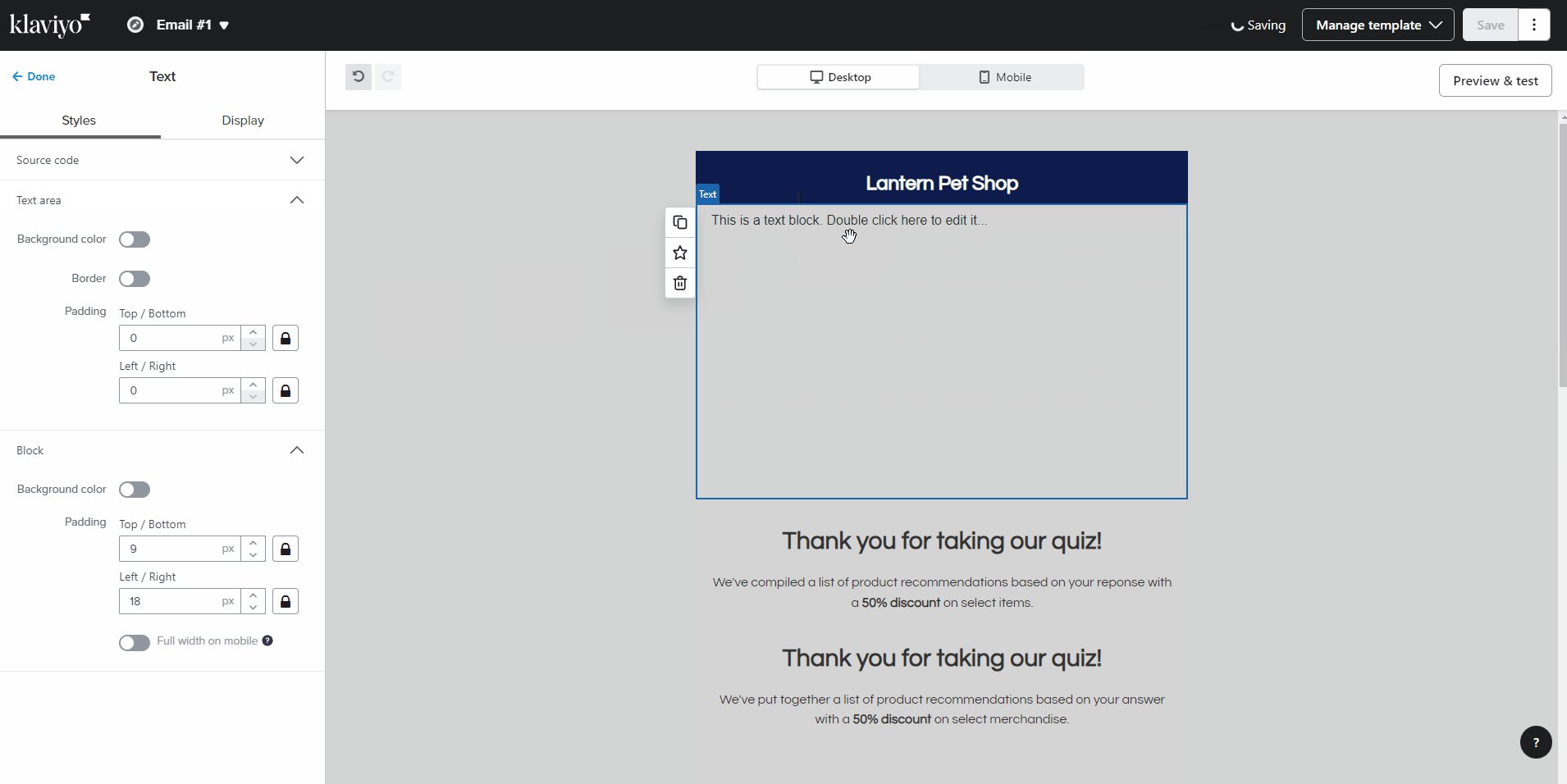
Step 1: Add a Text block to your template
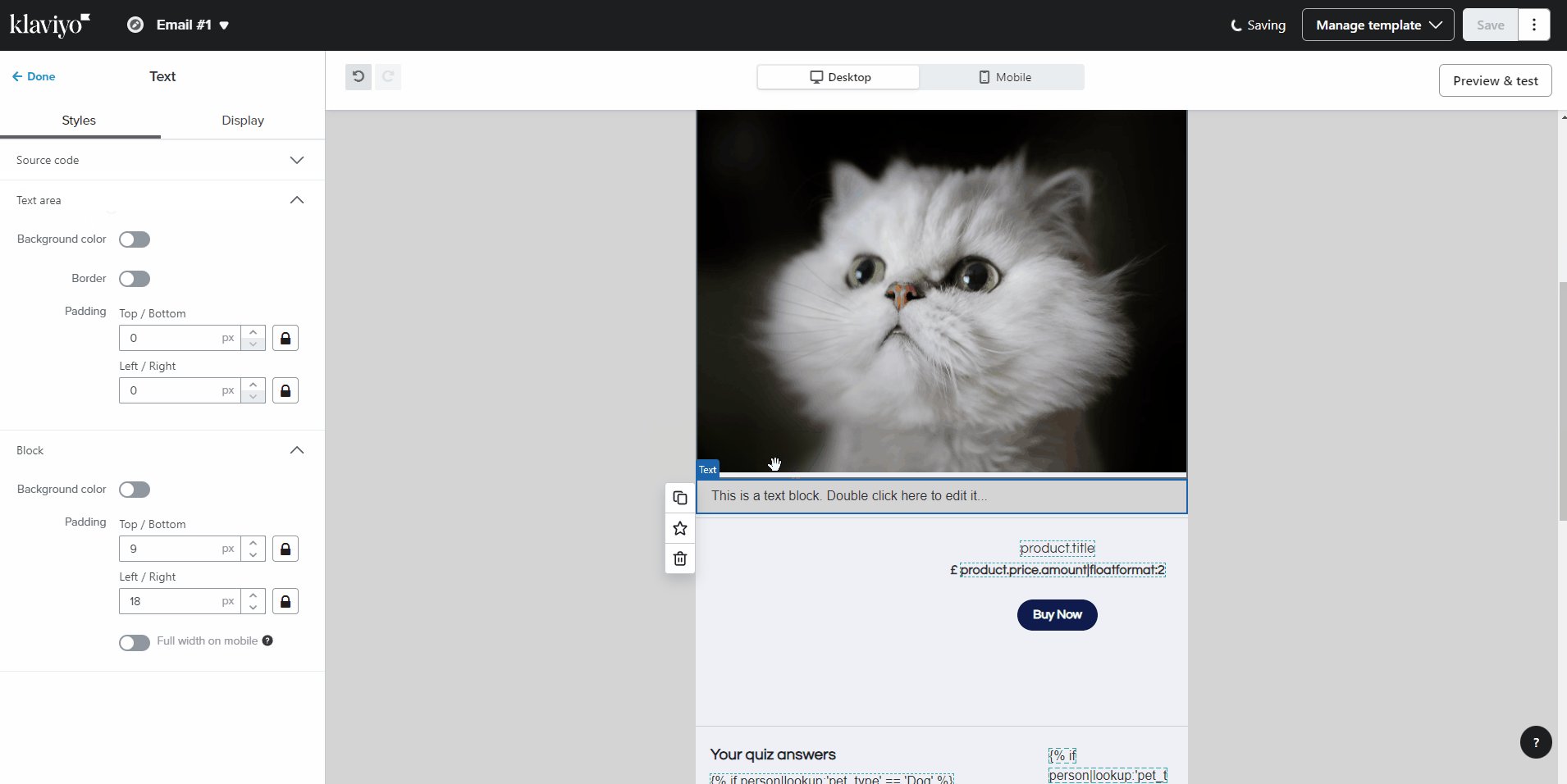
From the Content tab on the left-hand side menu, select the Text and drag and drop it inside your email template.

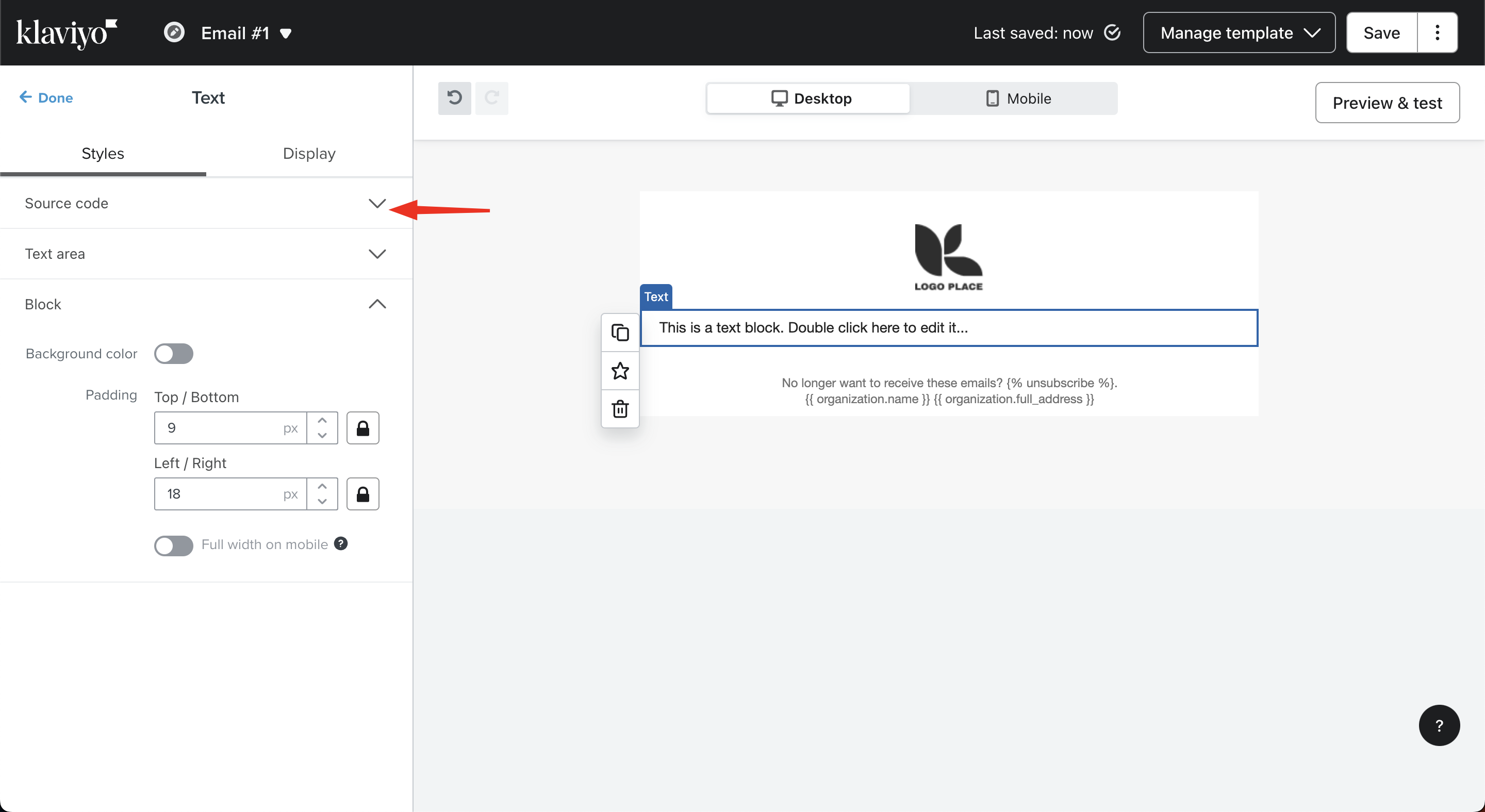
Step 2: Edit the Source Code
Click on the Source code button to access and edit the HTML code directly.

Step 3: Insert if/else statements
Use Klaviyo’s Liquid templating language to display different content based on customer responses.

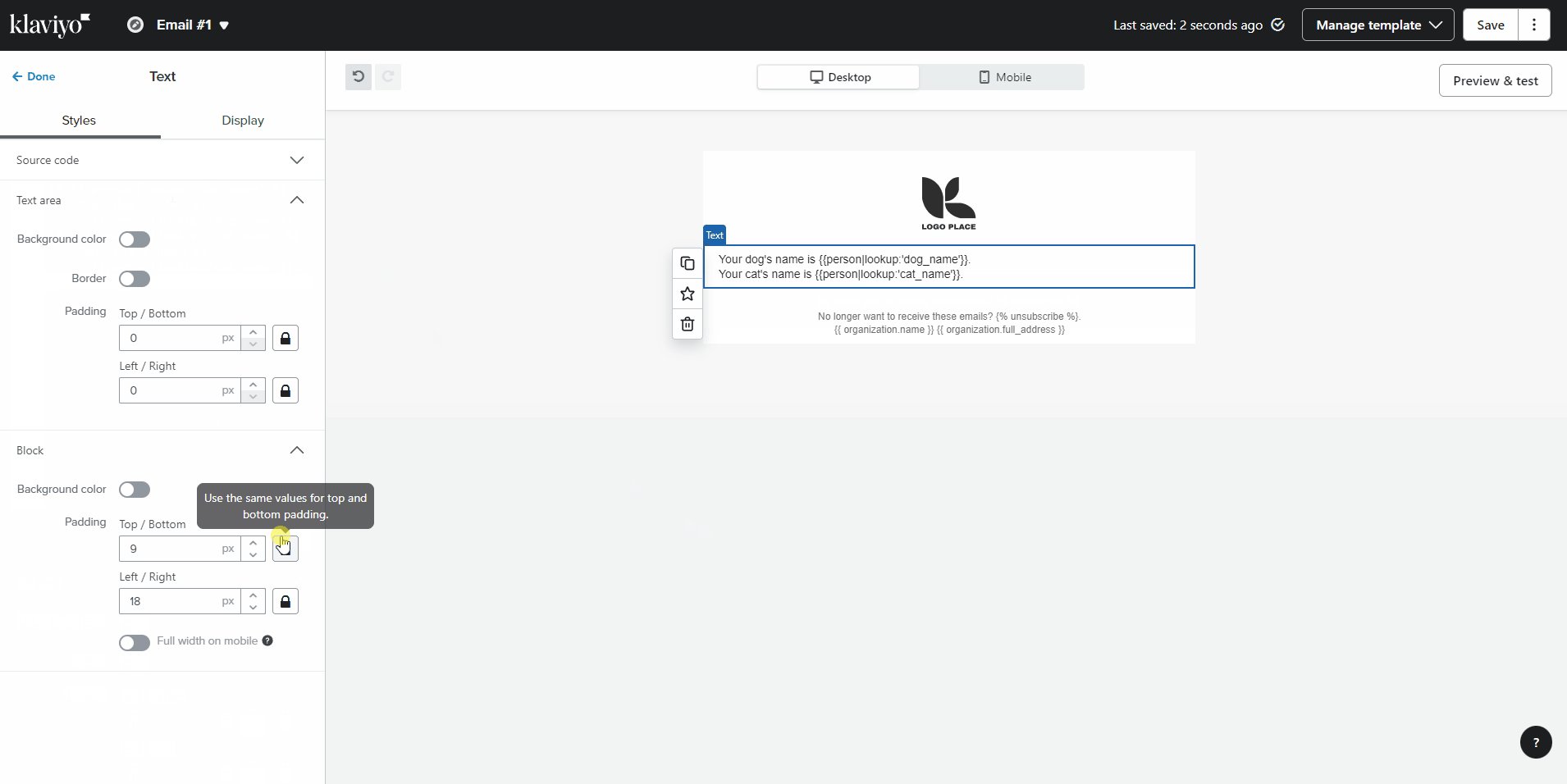
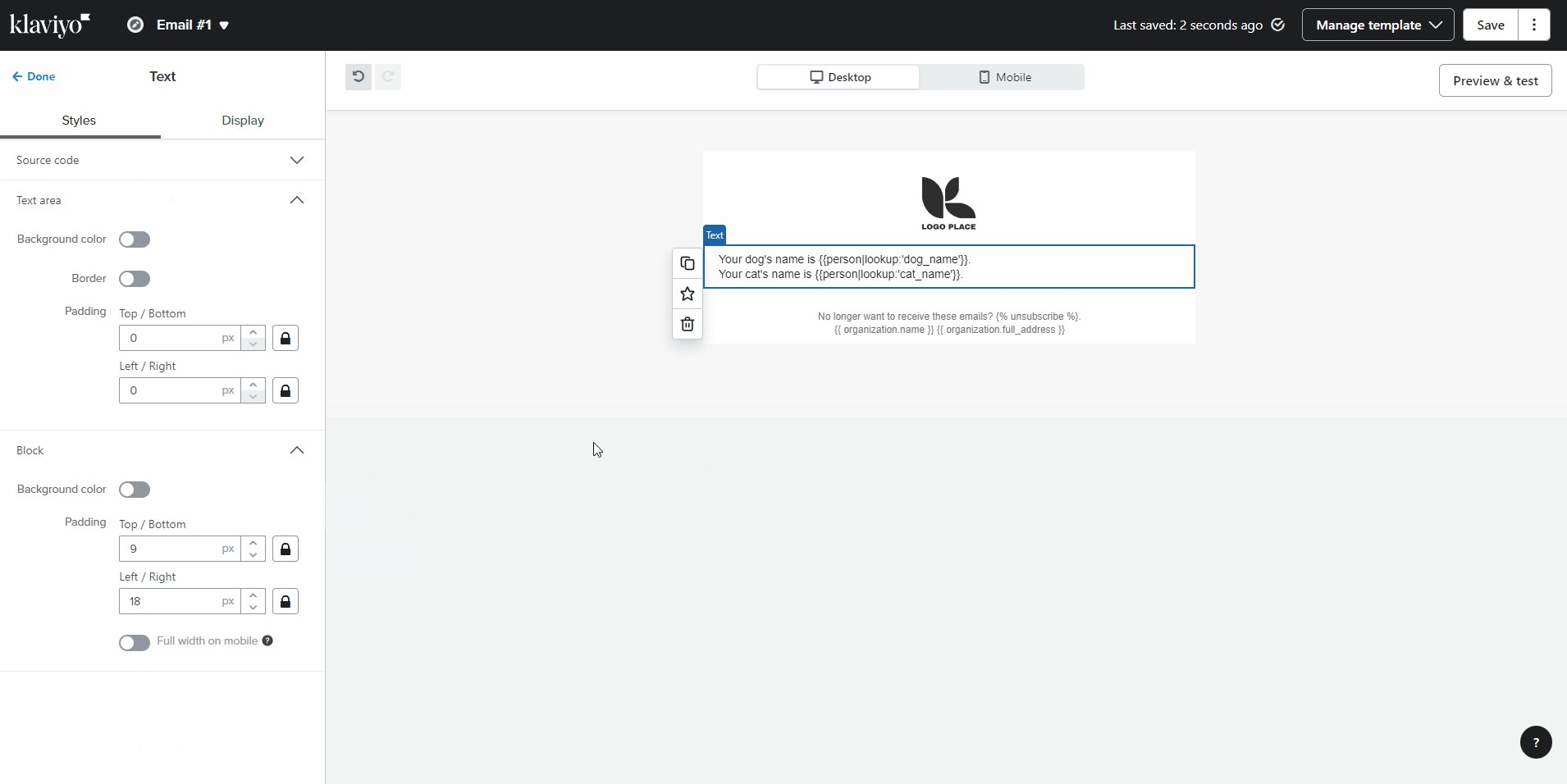
In the gif above, we use the following code:
{% if person|lookup:'dog_name' %}
Your dog's name is {{person|lookup:'dog_name'}}.
{% elif person|lookup:'cat_name' %}
Your cat's name is {{person|lookup:'cat_name'}}.
{% endif %}Note: You can copy and paste this code into your flow but please make sure to replace the example property IDs (’dog_name’ and ‘cat_name') with the specific property IDs you want to use from your quiz.
In this example, 'dog_name' and 'cat_name' are the Property IDs you set in the quiz, assuming you have created separate paths for dogs and cats in the Lantern Quiz App.
This code checks if the 'dog_name' property exists for the client and displays the dog's information. If the 'dog_name' property is not present, it checks for the 'cat_name' property and displays the cat's information. This method allows you to customize the email content based on the customer's responses or answers to a quiz.
Tip: You can also use the double equal operator (==) to check if a property is equal to a specific value.
For example:
{% if person|lookup:'pet_type' == 'Dog' %}
<!-- Add HTML content specific to dogs here -->
{% elif person|lookup:'pet_type' == 'Cat' %}
<!-- Add HTML content specific to cats here -->
{% endif %}
Note: You can copy and paste this code into your flow but please make sure to replace the example property IDs (’dog_name’ and ‘cat_name’) with the specific property IDs you want to use from your quiz.
Different ways to dynamically change content using conditional logic
- Change the text content

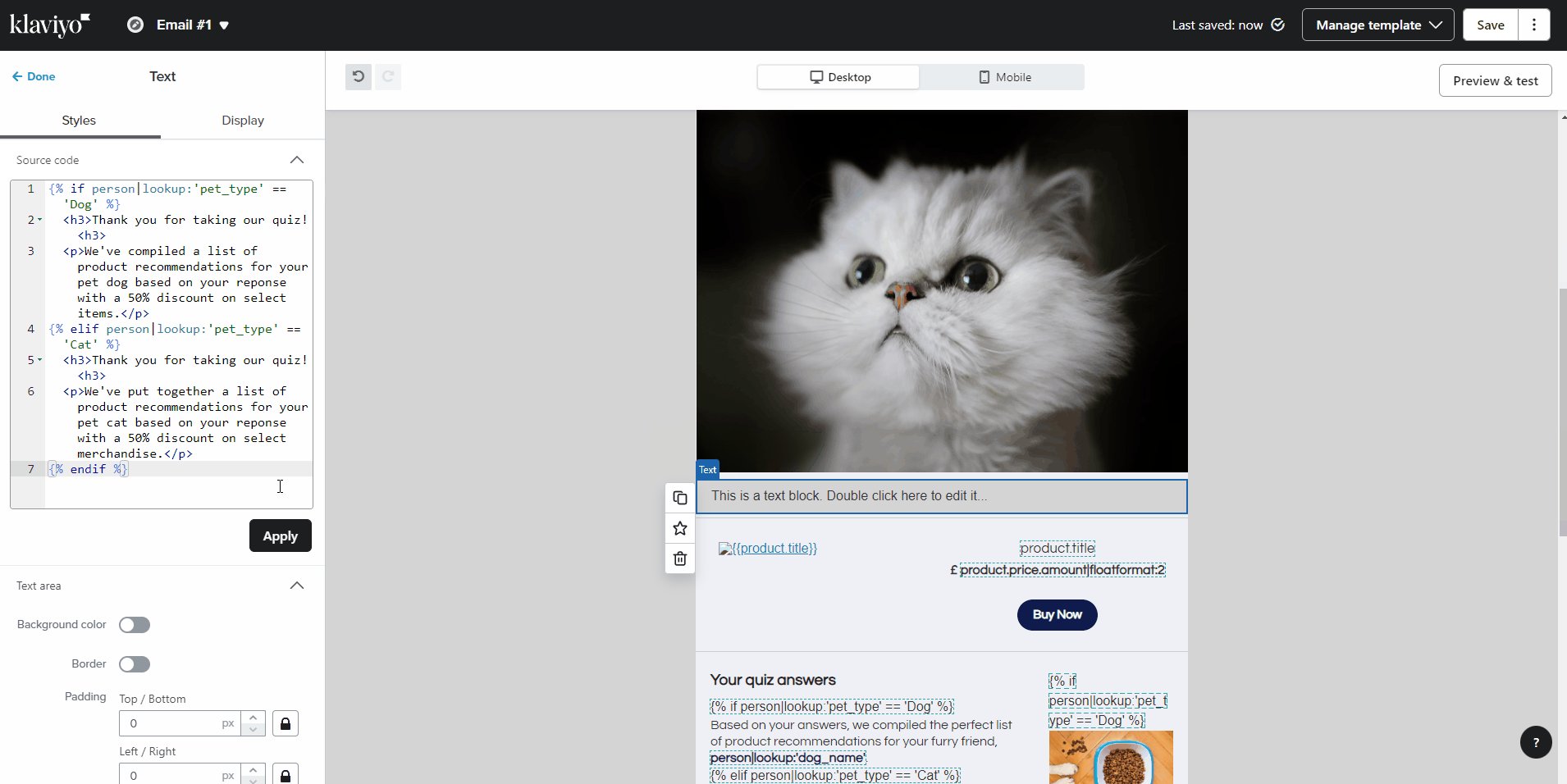
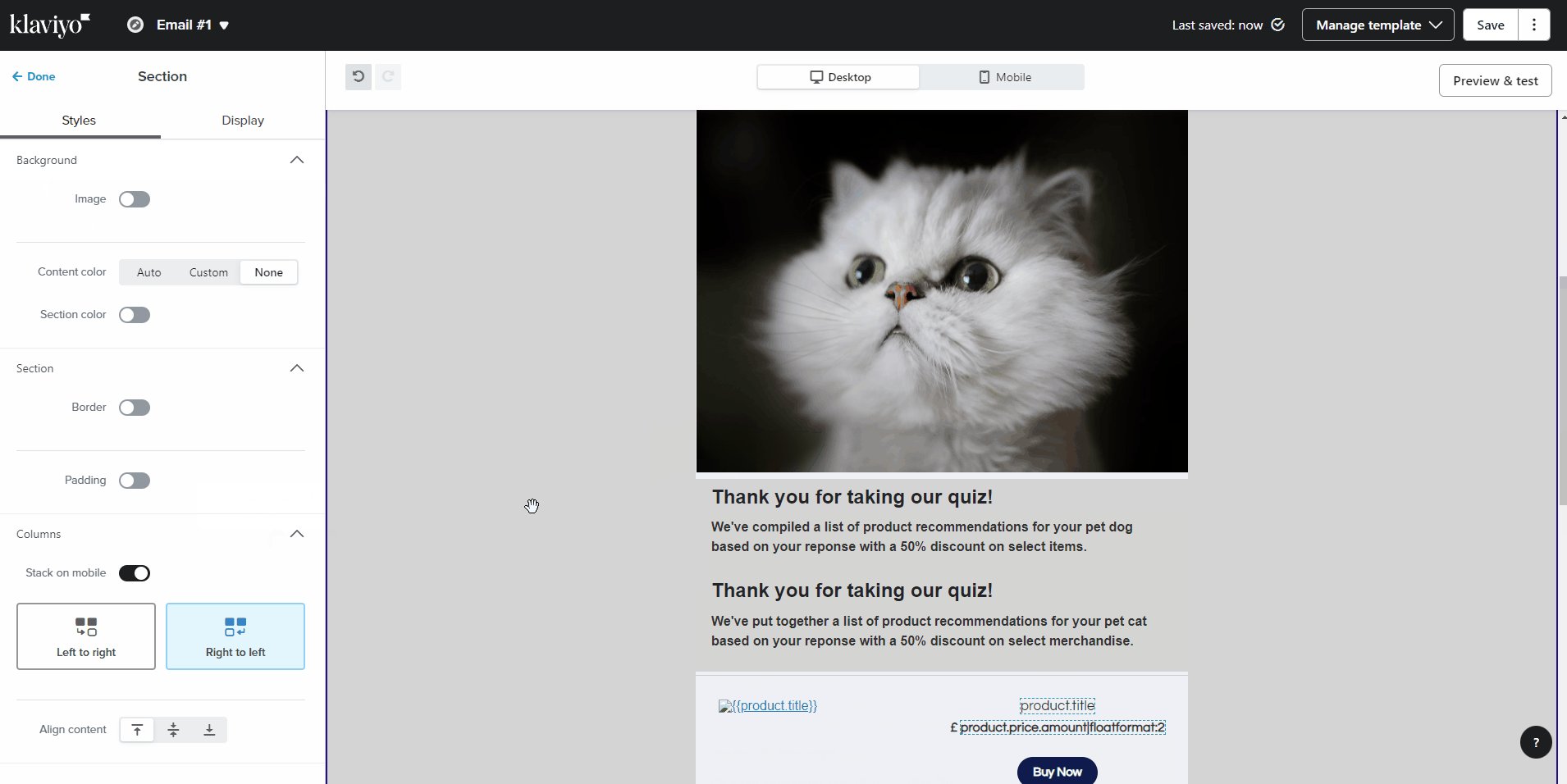
In the gif above, we use the following code:
{% if person|lookup:'pet_type' == 'Dog' %}
<h3>Thank you for taking our quiz!<h3>
<p>We've compiled a list of product recommendations for your pet dog based on your reponse with a 50% discount on select items.</p>
{% elif person|lookup:'pet_type' == 'Cat' %}
<h3>Thank you for taking our quiz!<h3>
<p>We've put together a list of product recommendations for your pet cat based on your reponse with a 50% discount on select merchandise.</p>
{% endif %}
Note: You can copy and paste this code into your flow but please make sure to replace the example property IDs (’dog_name’ and ‘cat_name’) with the property IDs you want to target from your quiz and customize the text for each path as needed.
This code checks the value of the property ‘pet_type’ associated with the person (customer) in Klaviyo. If the value of ‘pet_type’ is 'Dog', it displays a thank you message along with product recommendations tailored for dogs and a 50% discount offer on select items. If the value of ‘pet_type’ is 'Cat', it displays a similar thank you message with product recommendations for cats and the same 50% discount offer on select merchandise.
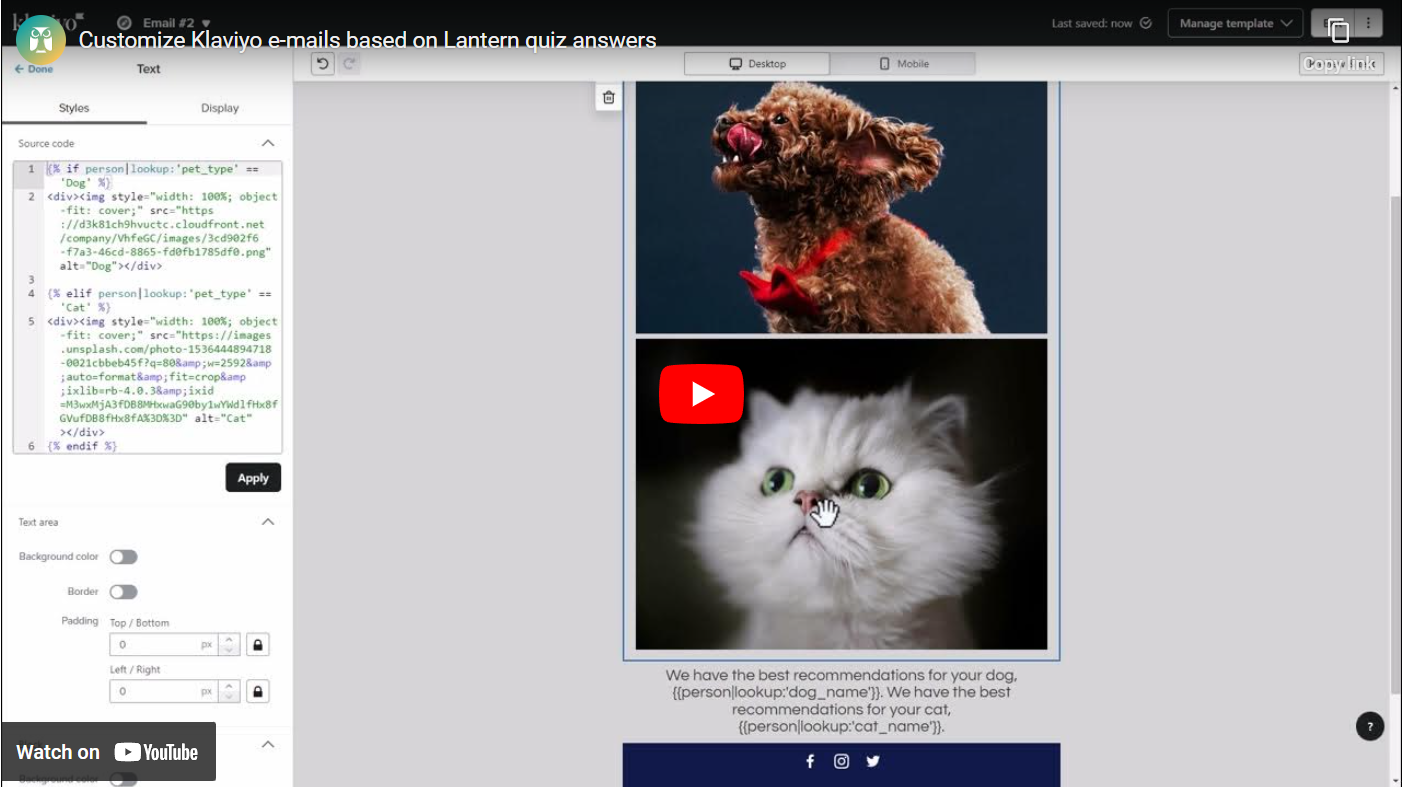
2. Change the image content

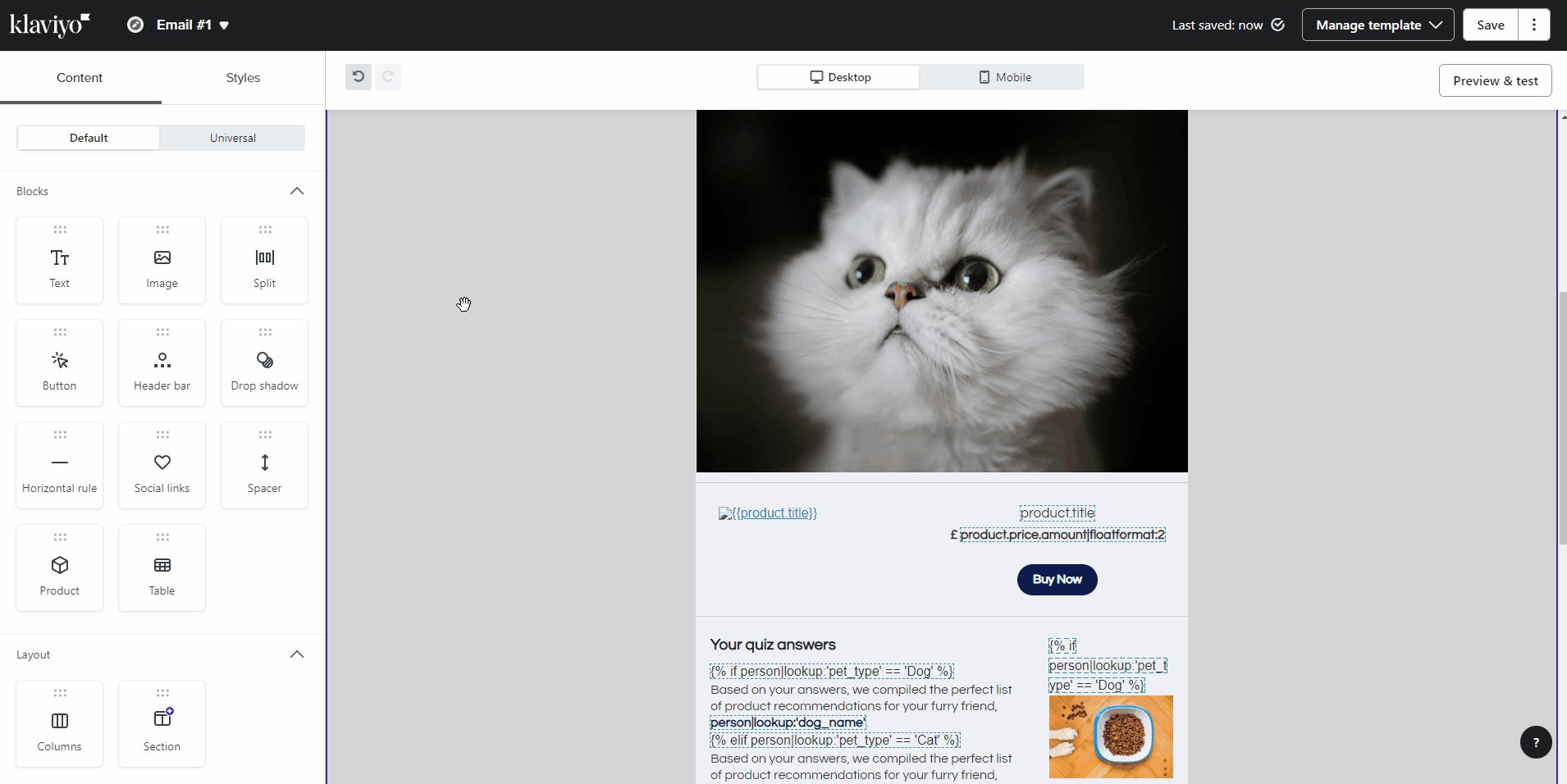
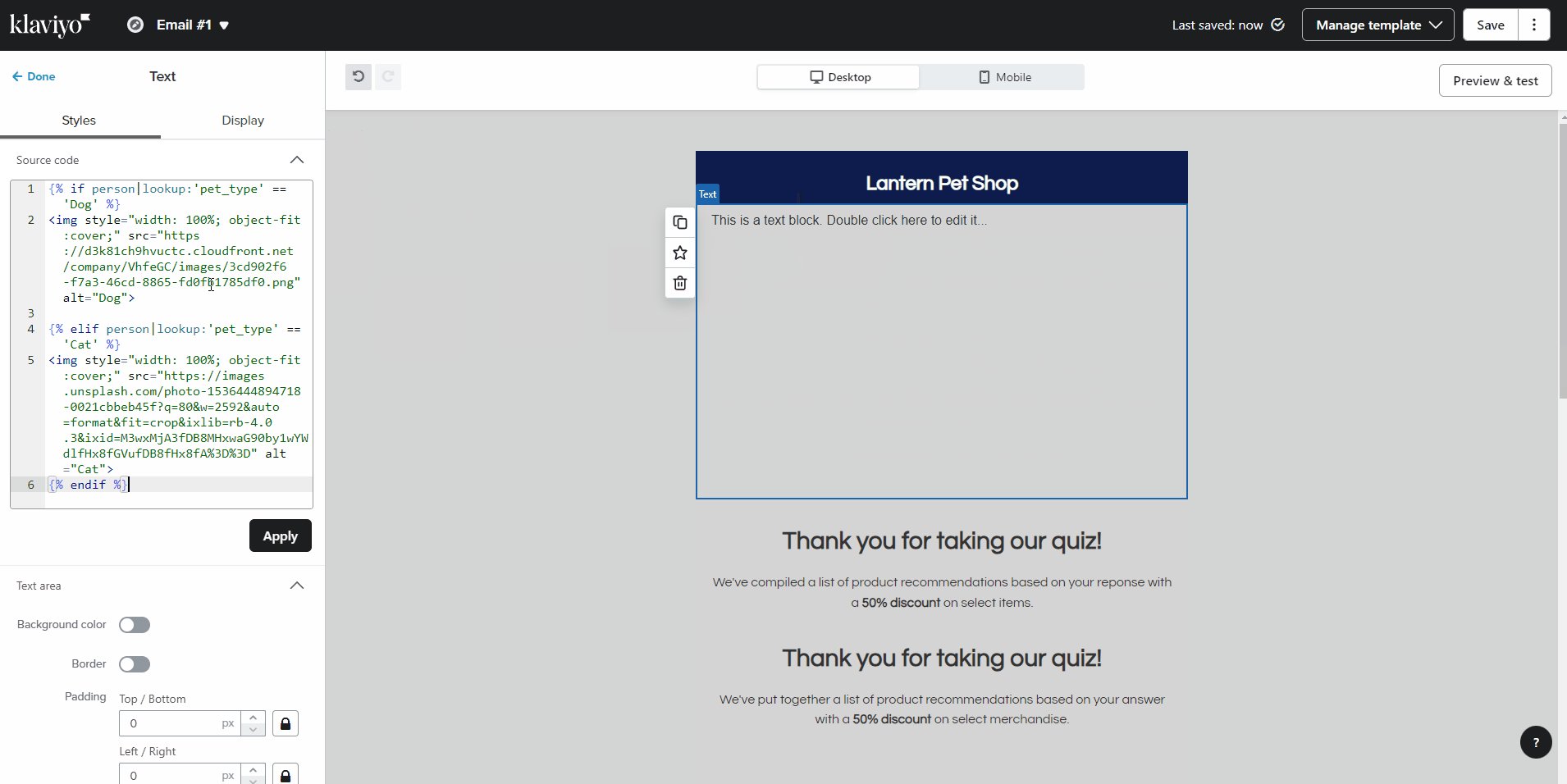
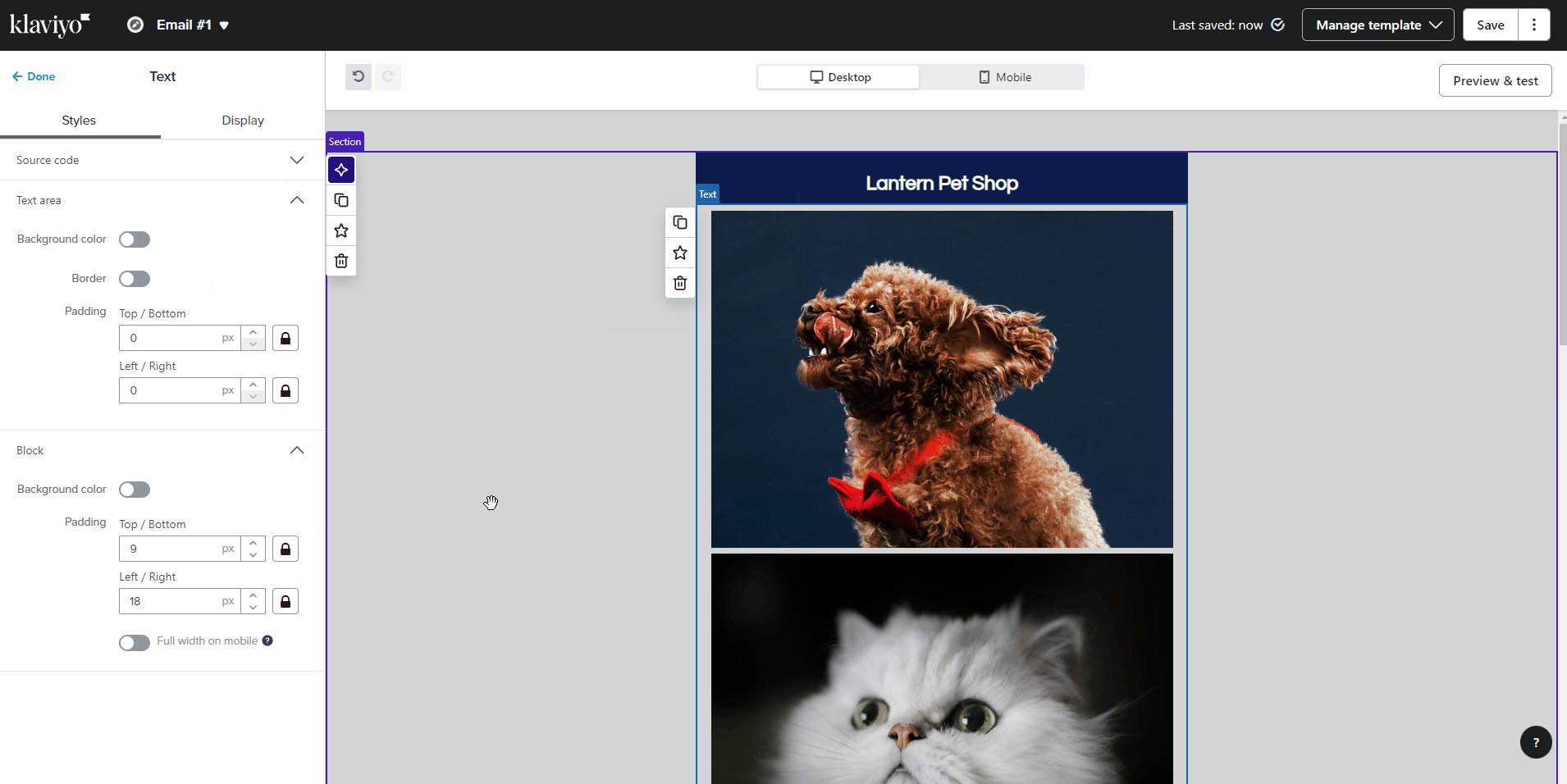
In the preceding gif, we use the code below:
{% if person|lookup:'pet_type' == 'Dog' %}
<img style="width: 100%; object-fit:cover;" src="https://d3k81ch9hvuctc.cloudfront.net/company/VhfeGC/images/3cd902f6-f7a3-46cd-8865-fd0fb1785df0.png" alt="Dog">
{% elif person|lookup:'pet_type' == 'Cat' %}
<img style="width: 100%; object-fit:cover;" src="https://images.unsplash.com/photo-1536444894718-0021cbbeb45f?q=80&w=2592&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D" alt="Cat">
{% endif %}
Note: You can copy and paste this code into your flow but please make sure to replace the example property IDs (’dog_name’ and ‘cat_name’) with the property IDs you want to target from your quiz. Also, replace the image URL with the one you want to display in your email for each of the property IDs you are using.
The code checks if the value of ‘pet_type’ is ‘Dog’, it displays a dog image; if the ‘pet_type’ is ‘Cat’, it displays a cat image.
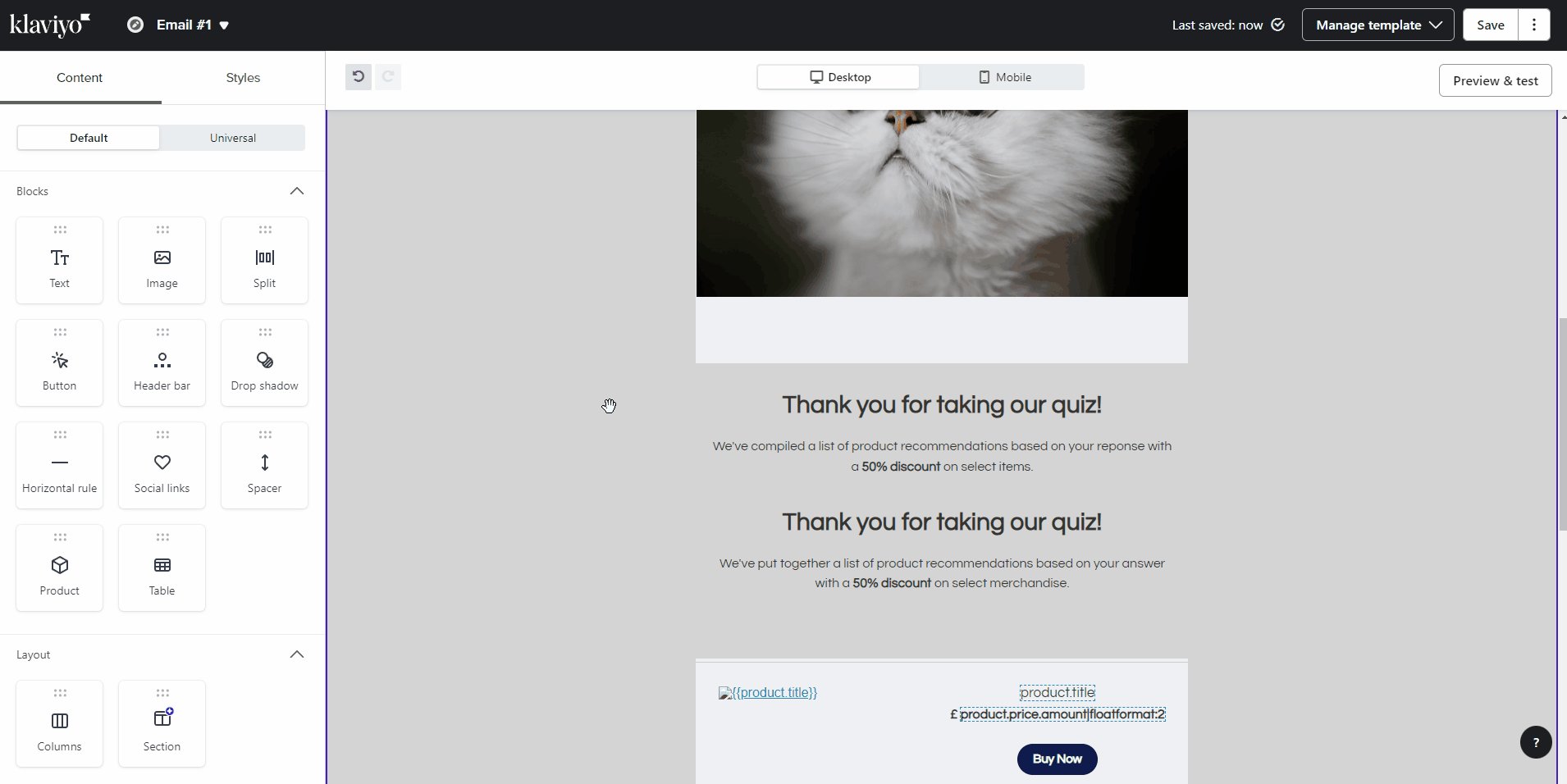
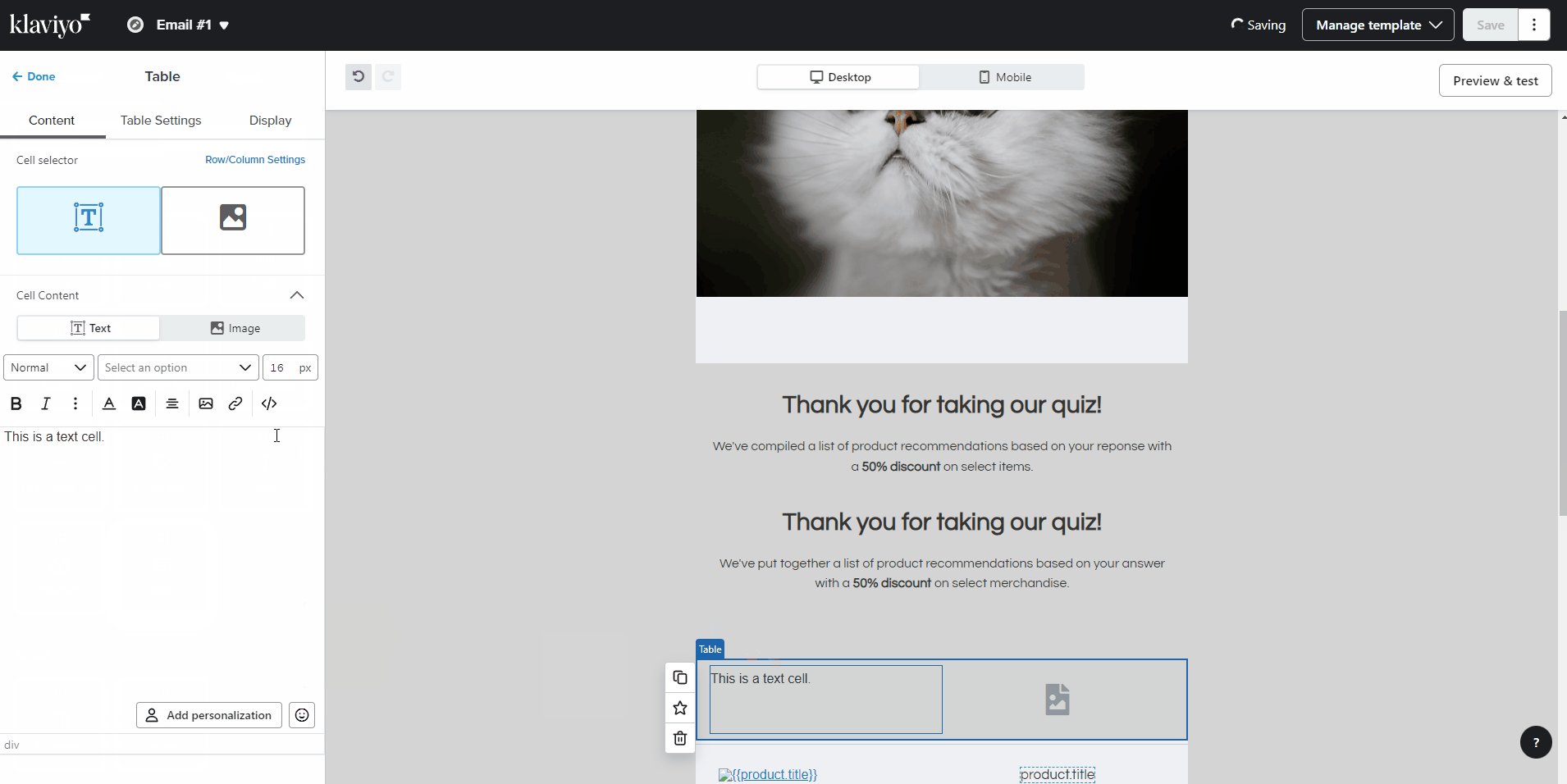
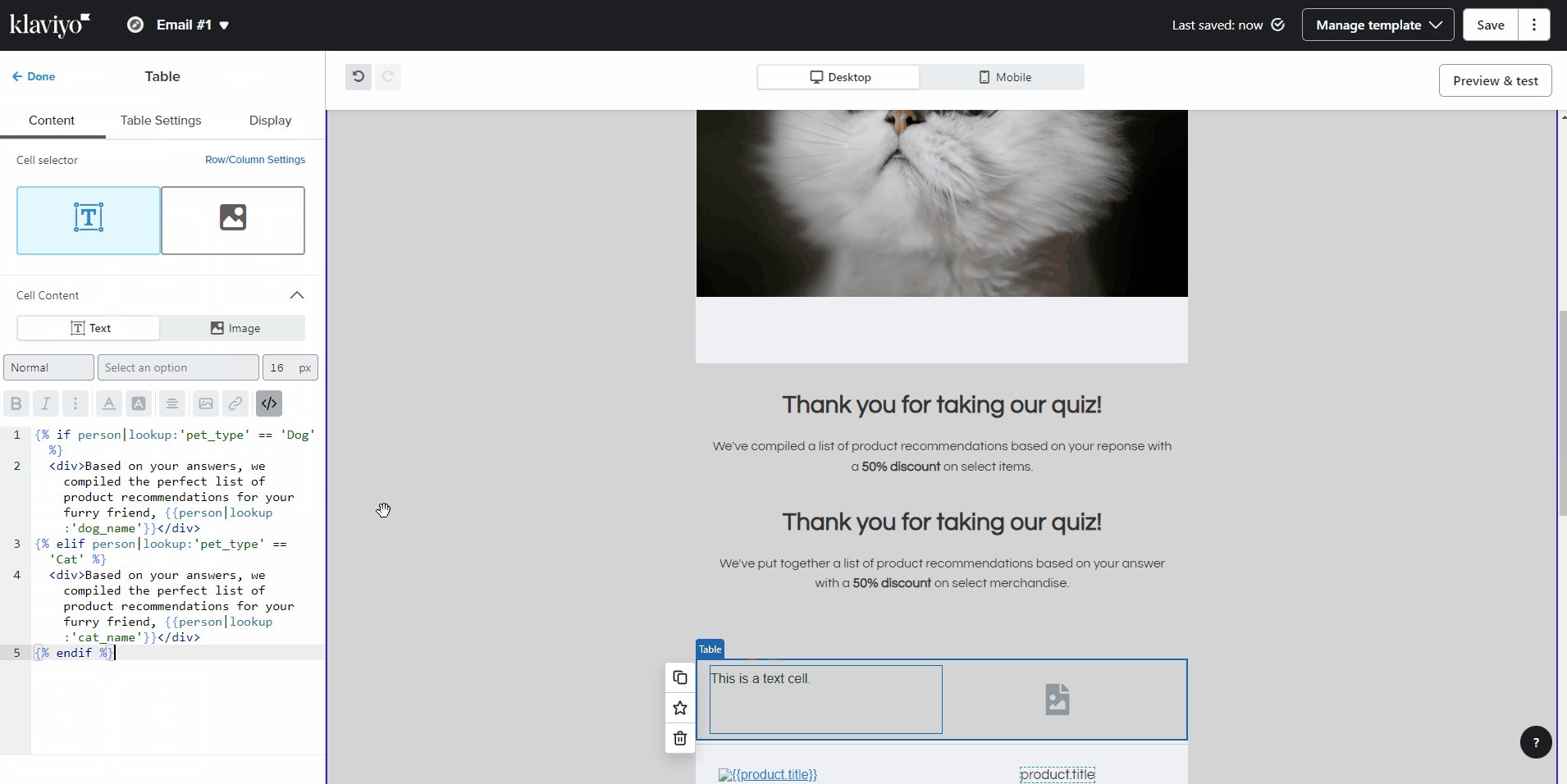
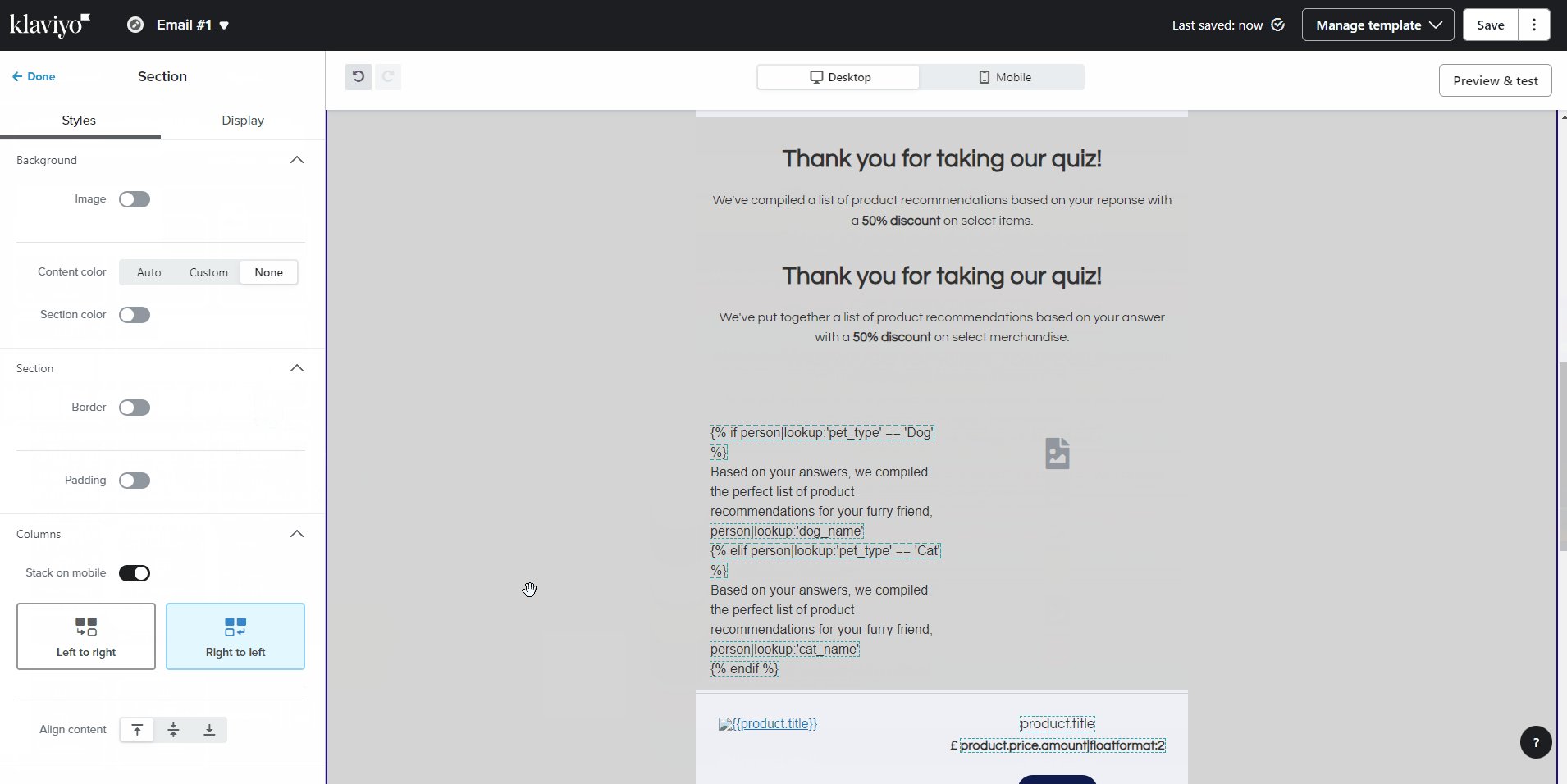
3. Change the content within a Dynamic table
To modify the content within a Dynamic table, begin by selecting the Table and moving it into your email template via drag-and-drop. Then, proceed to click on the Source code icon (</>) and either edit the existing HTML code or paste new HTML code as needed.

In the above example, we use the following code:
{% if person|lookup:'pet_type' == 'Dog' %}
<div>Based on your answers, we compiled the perfect list of product recommendations for your furry friend, {{person|lookup:'dog_name'}}</div>
{% elif person|lookup:'pet_type' == 'Cat' %}
<div>Based on your answers, we compiled the perfect list of product recommendations for your furry friend, {{person|lookup:'cat_name'}}</div>
{% endif %}
Note: You can copy and paste this code into your flow. Be sure to replace the example property IDs (’dog_name’ and ‘cat_name’) with the property IDs you want to target from your quiz. Additionally, customize the displayed text to suit your customers' needs based on the property ID you are targeting.
The code checks if the value of ‘pet_type’ is ‘Dog’ it displays the corresponding text alongside the dog’s name; if the ‘pet_type’ is ‘Cat’, it presents the text alongside the cat’s name.
Method 2: Using conditional split
If you prefer, you can follow along with a video tutorial of the steps we show below.

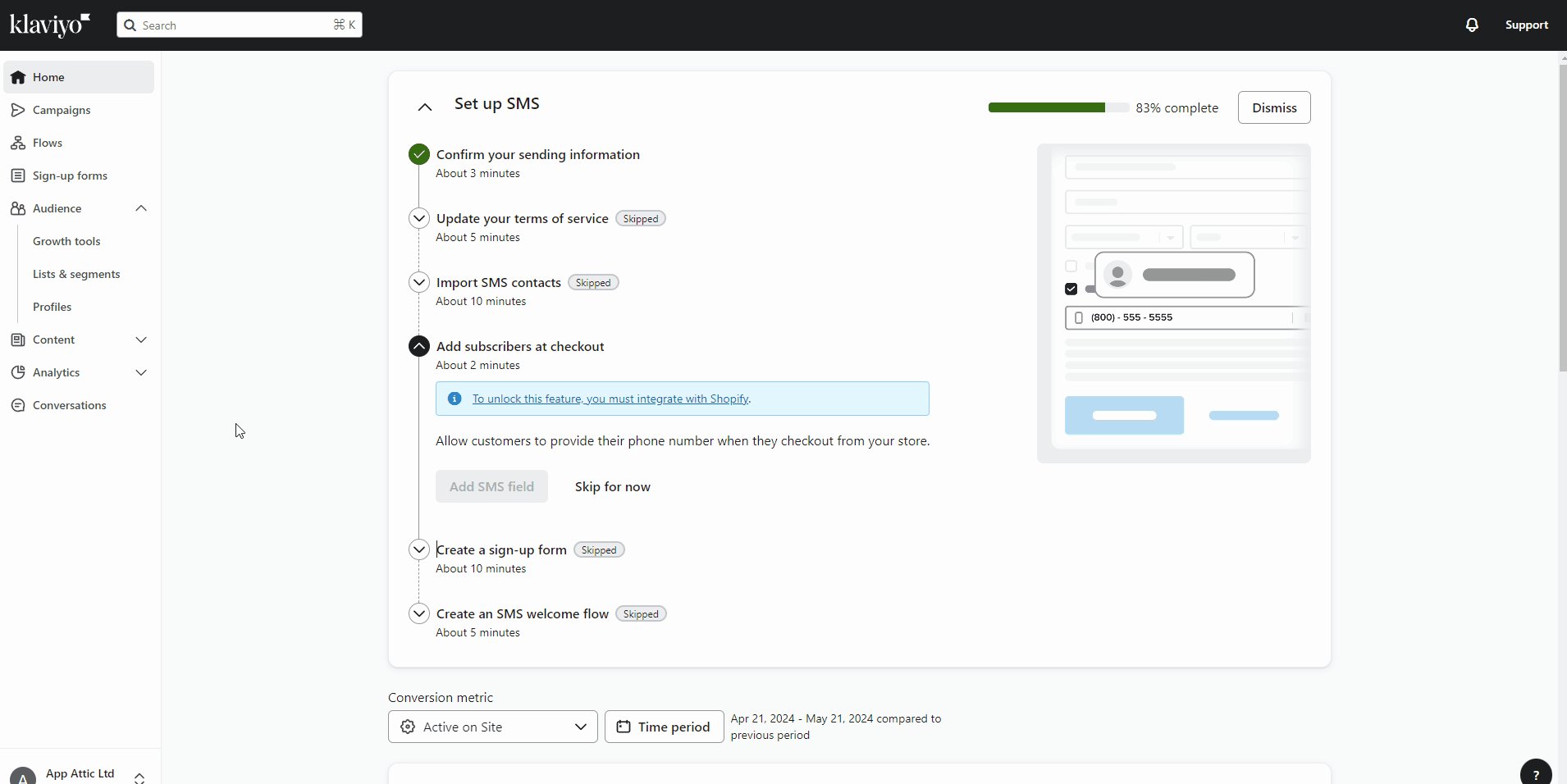
Step 1: Create a Flow
Navigate to the Flows tab in Klaviyo and create a new flow or edit an existing one.

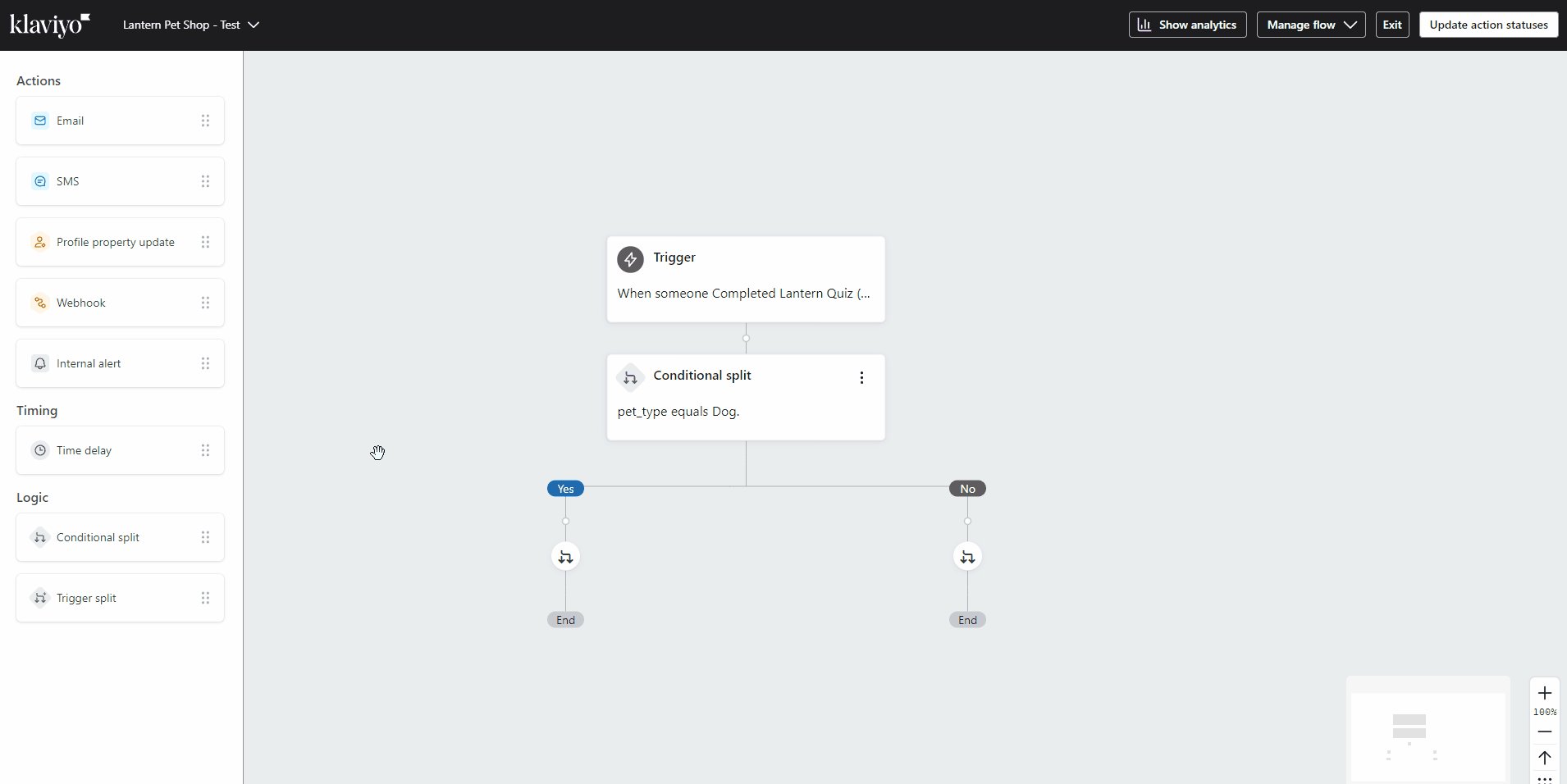
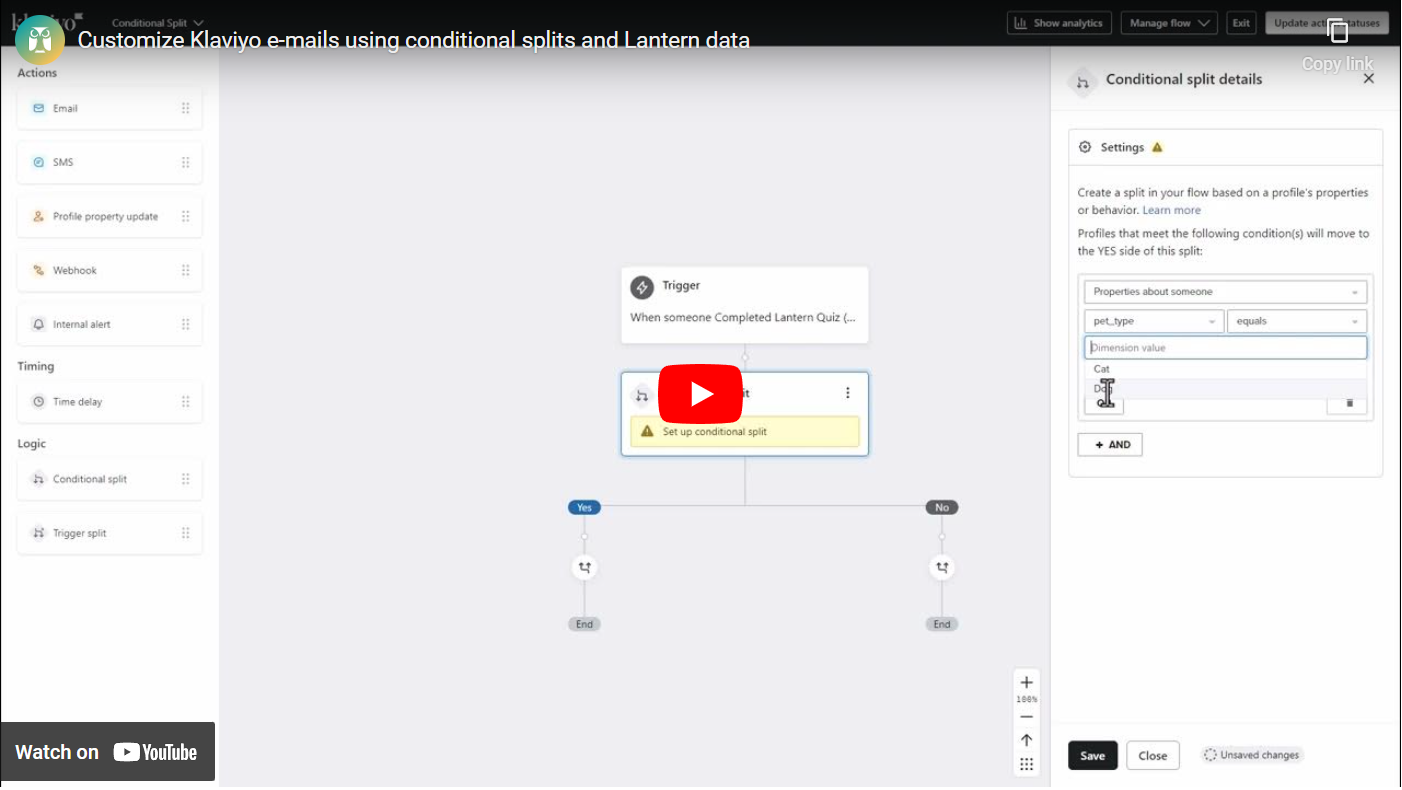
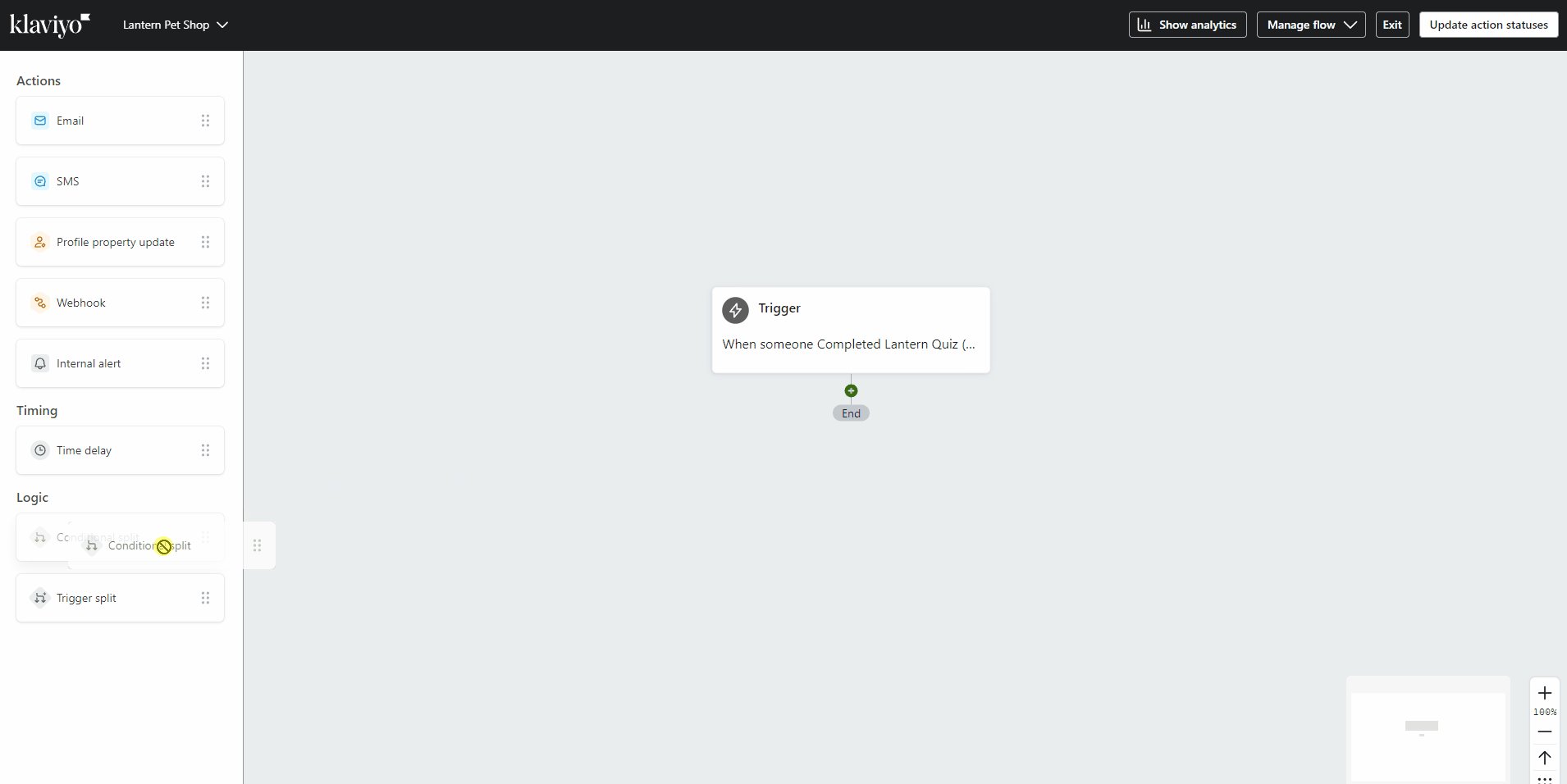
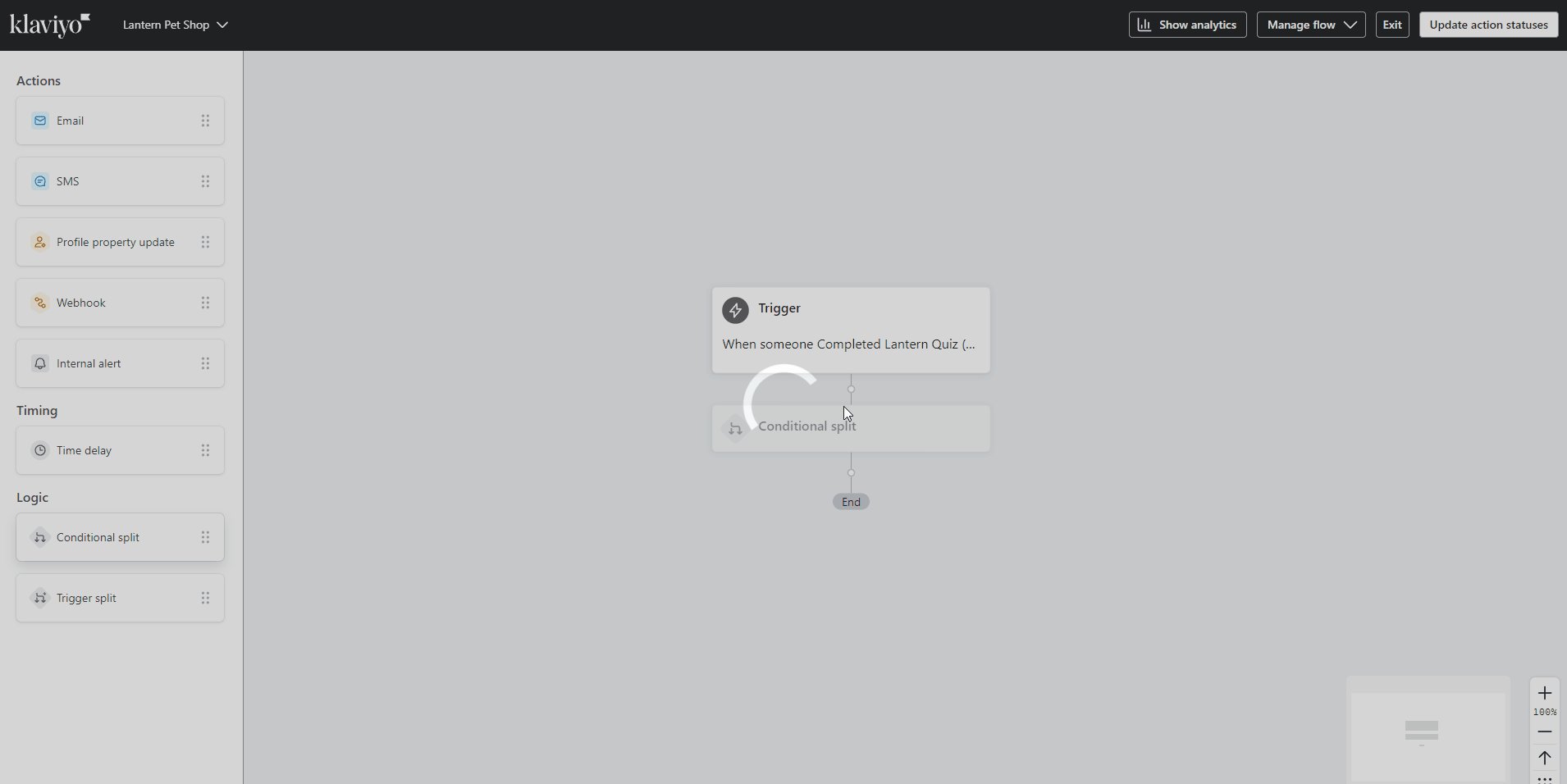
Step 2: Add a Conditional Split
Drag and drop a Conditional Split into your flow. This split will determine the path a customer will take based on their attributes.

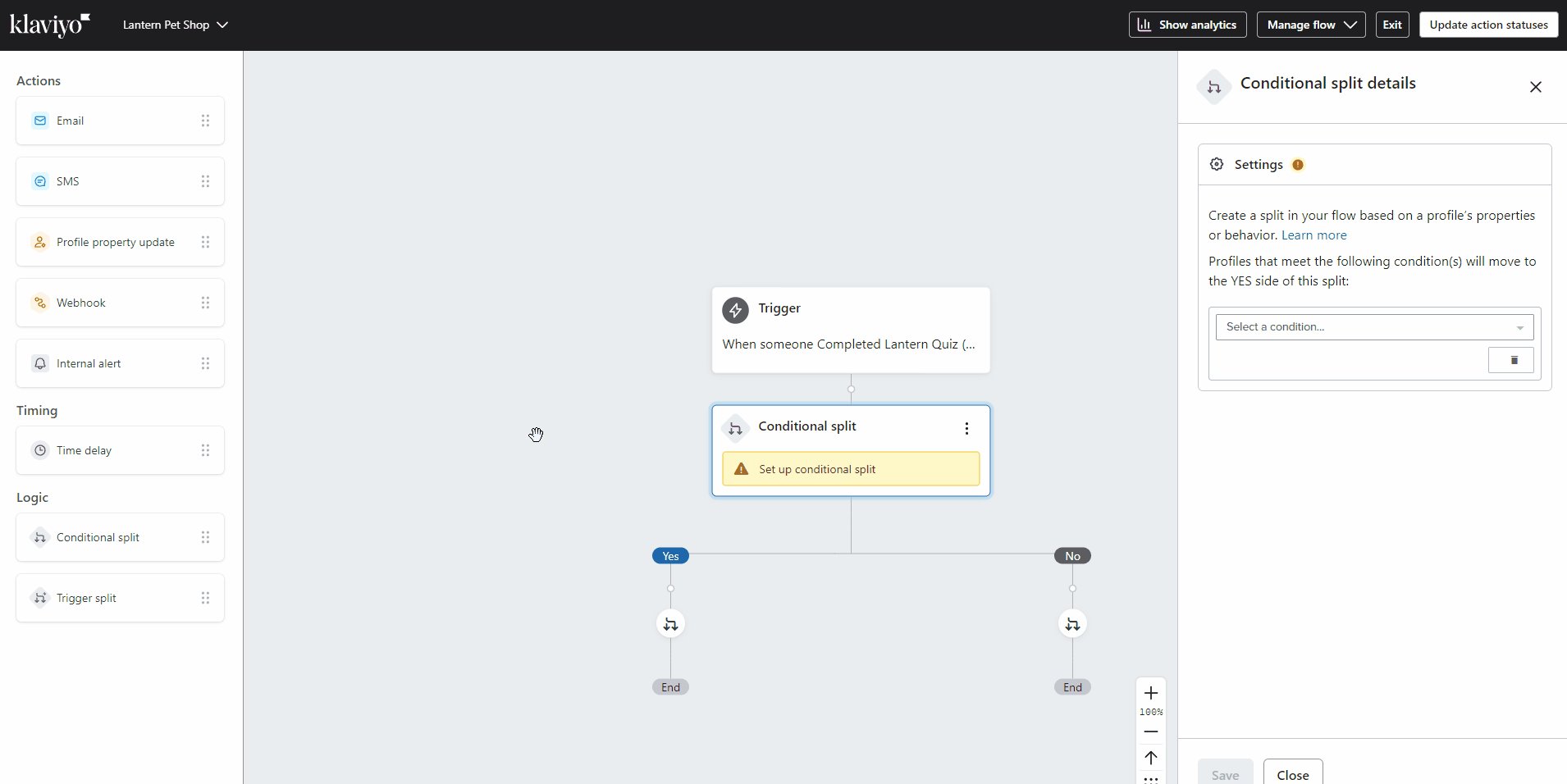
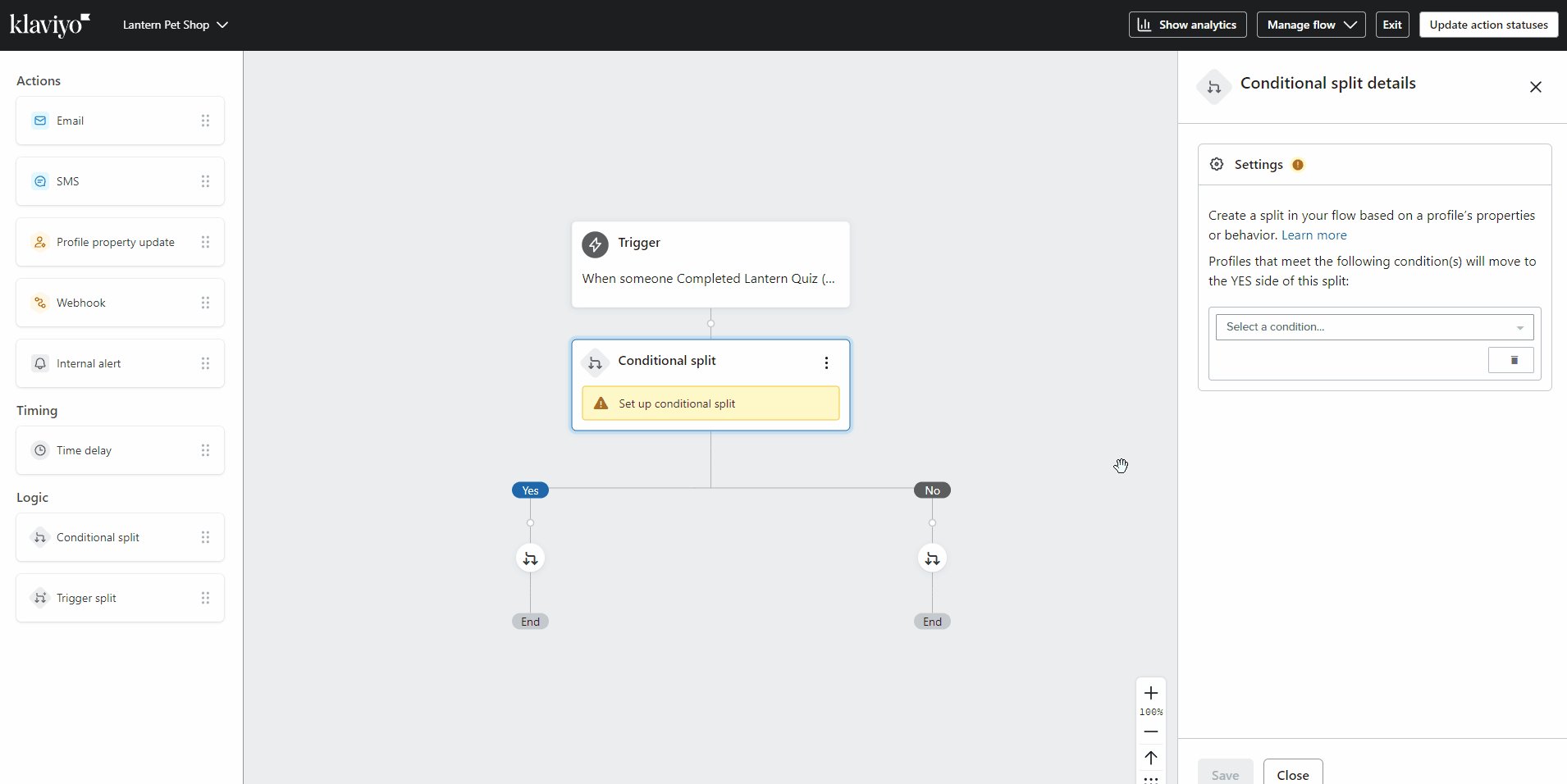
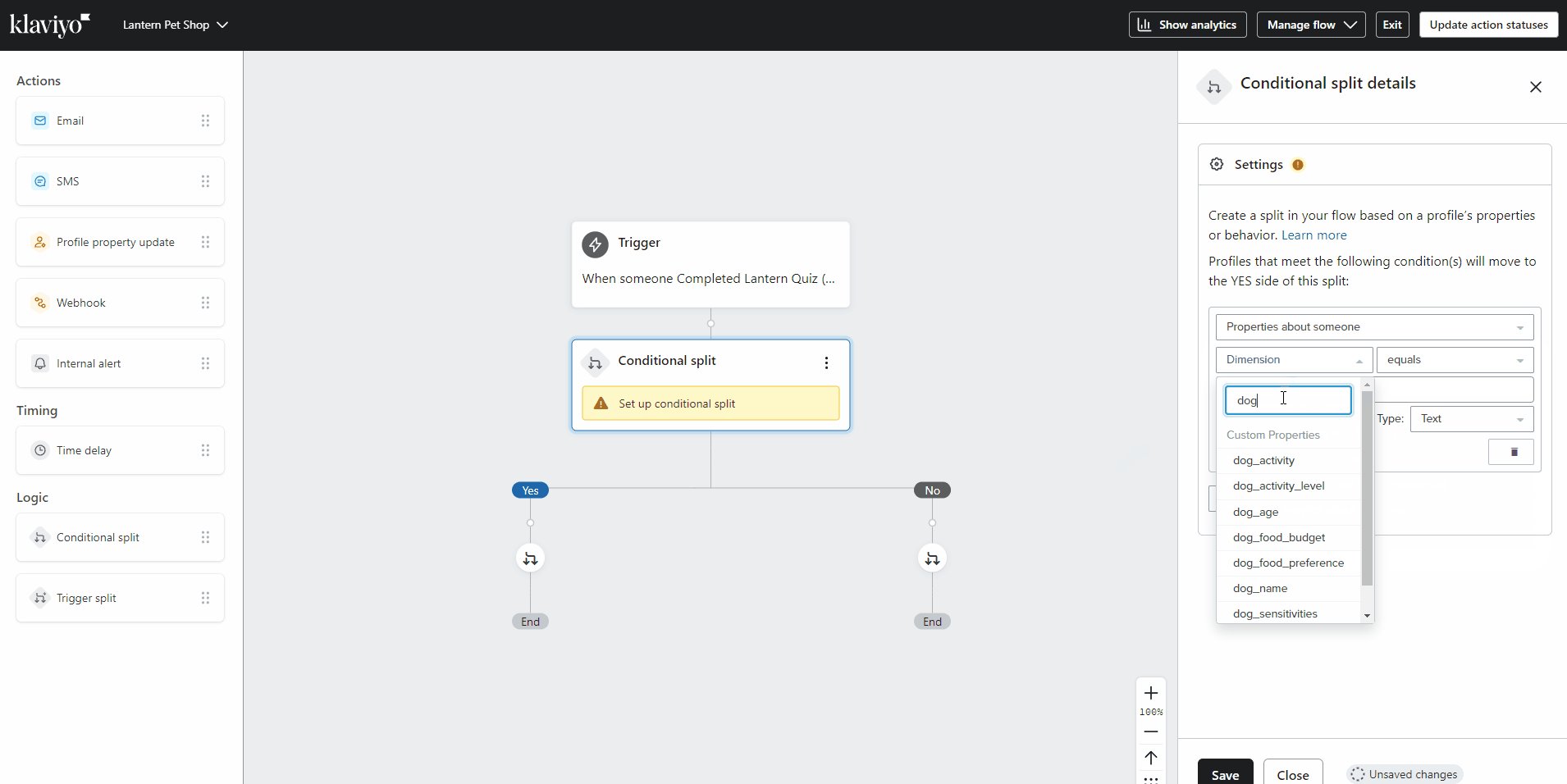
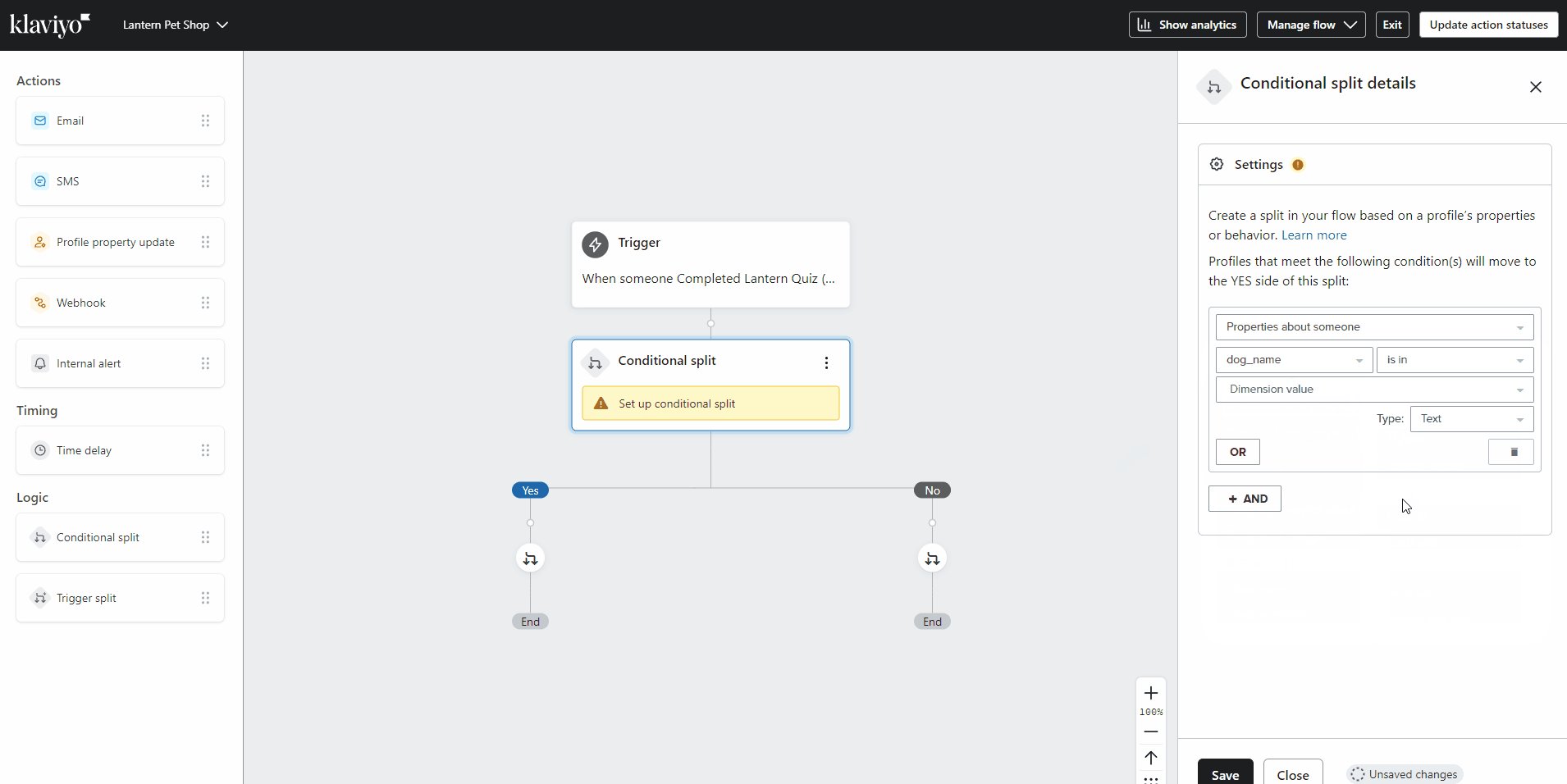
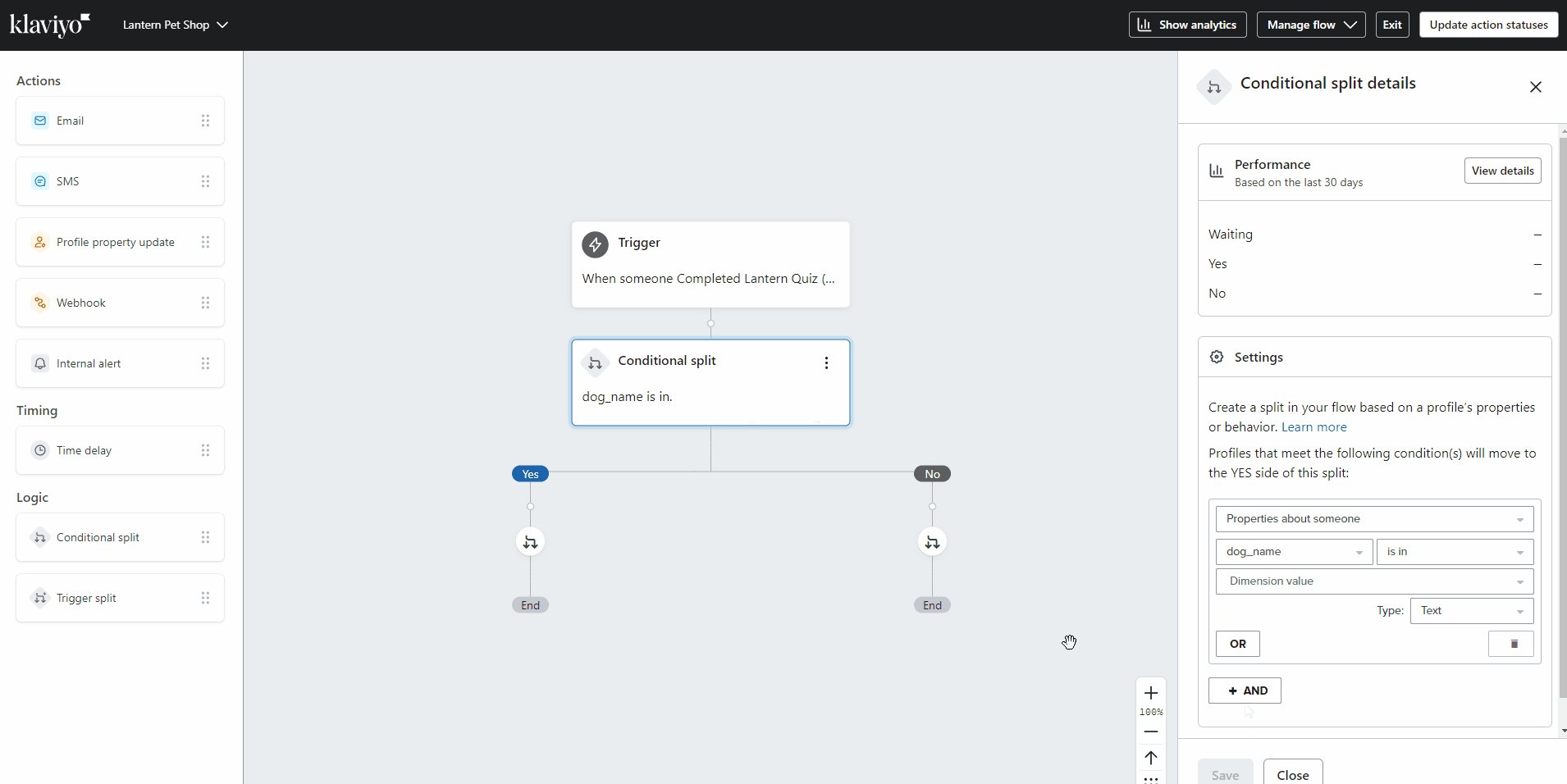
Step 3: Define Your Conditions
Specify the condition for your split as "Properties about someone" and select the relevant Property ID for verification. For example, you can check if the customer has a 'dog_name' property or a 'cat_name' property.

Make sure to click Save after configuring your conditions.
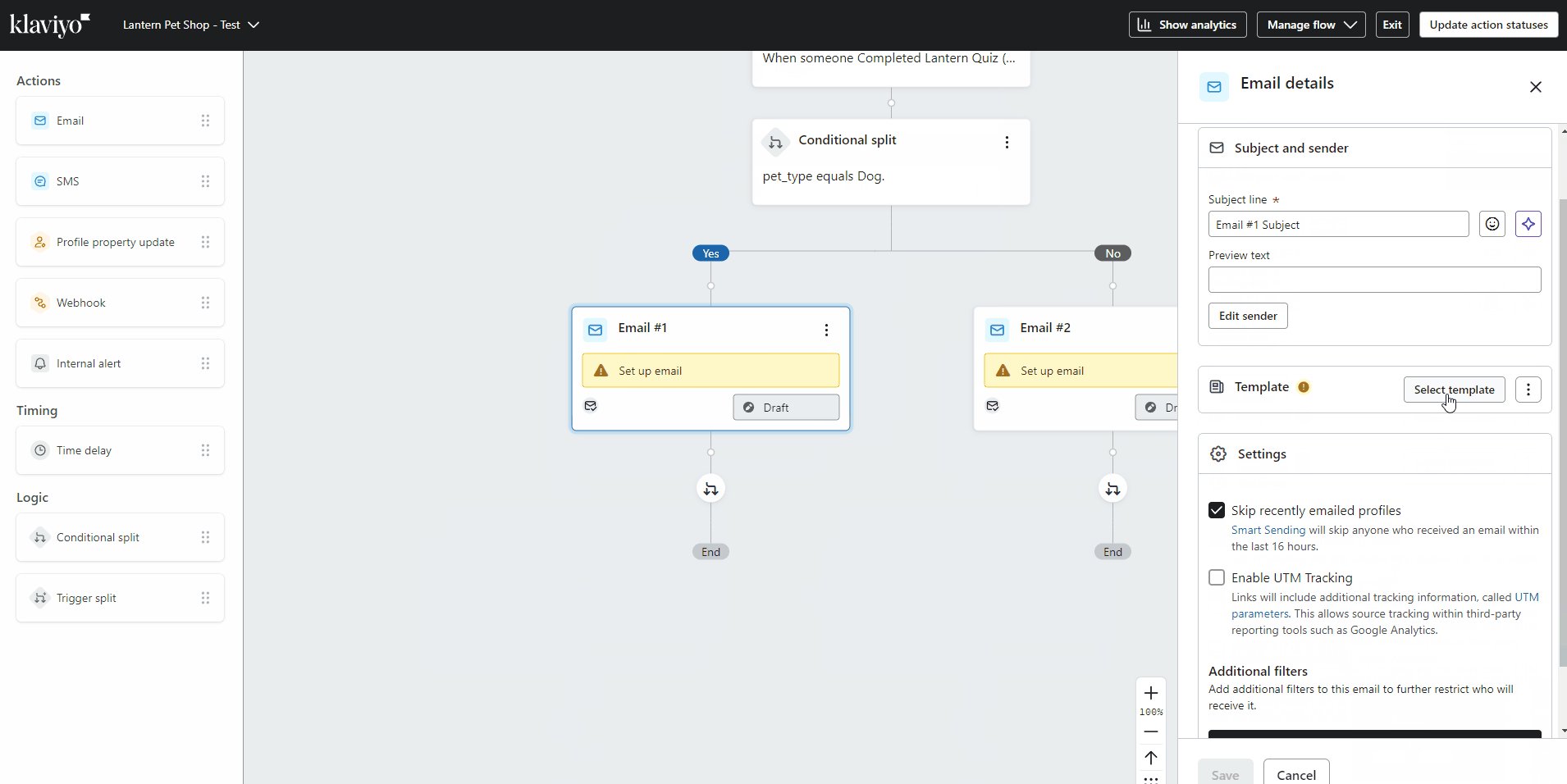
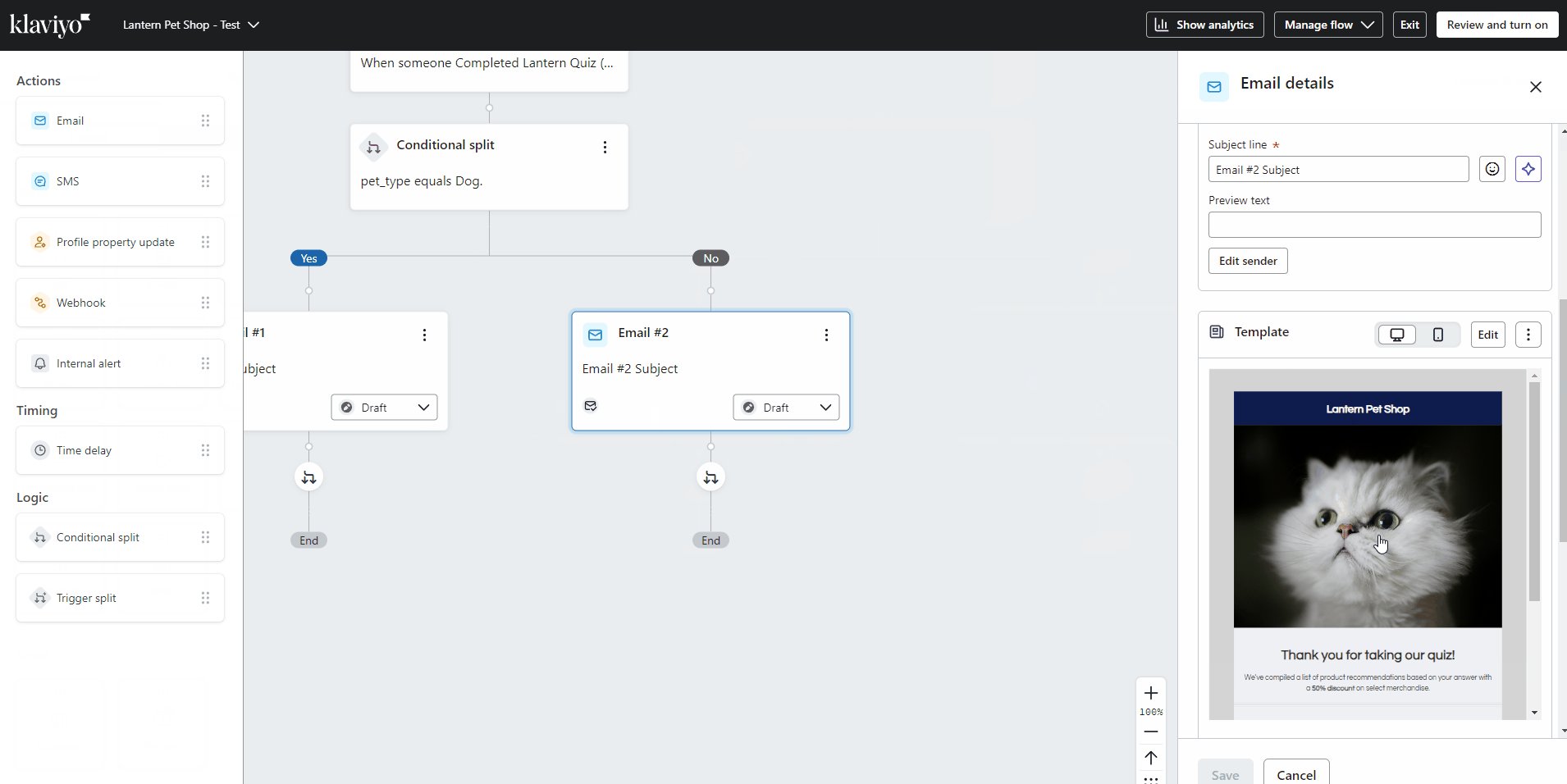
Step 4: Customize Content for Each Path
Create different email content for each path based on the split conditions. This ensures that each customer receives personalized content relevant to their responses.
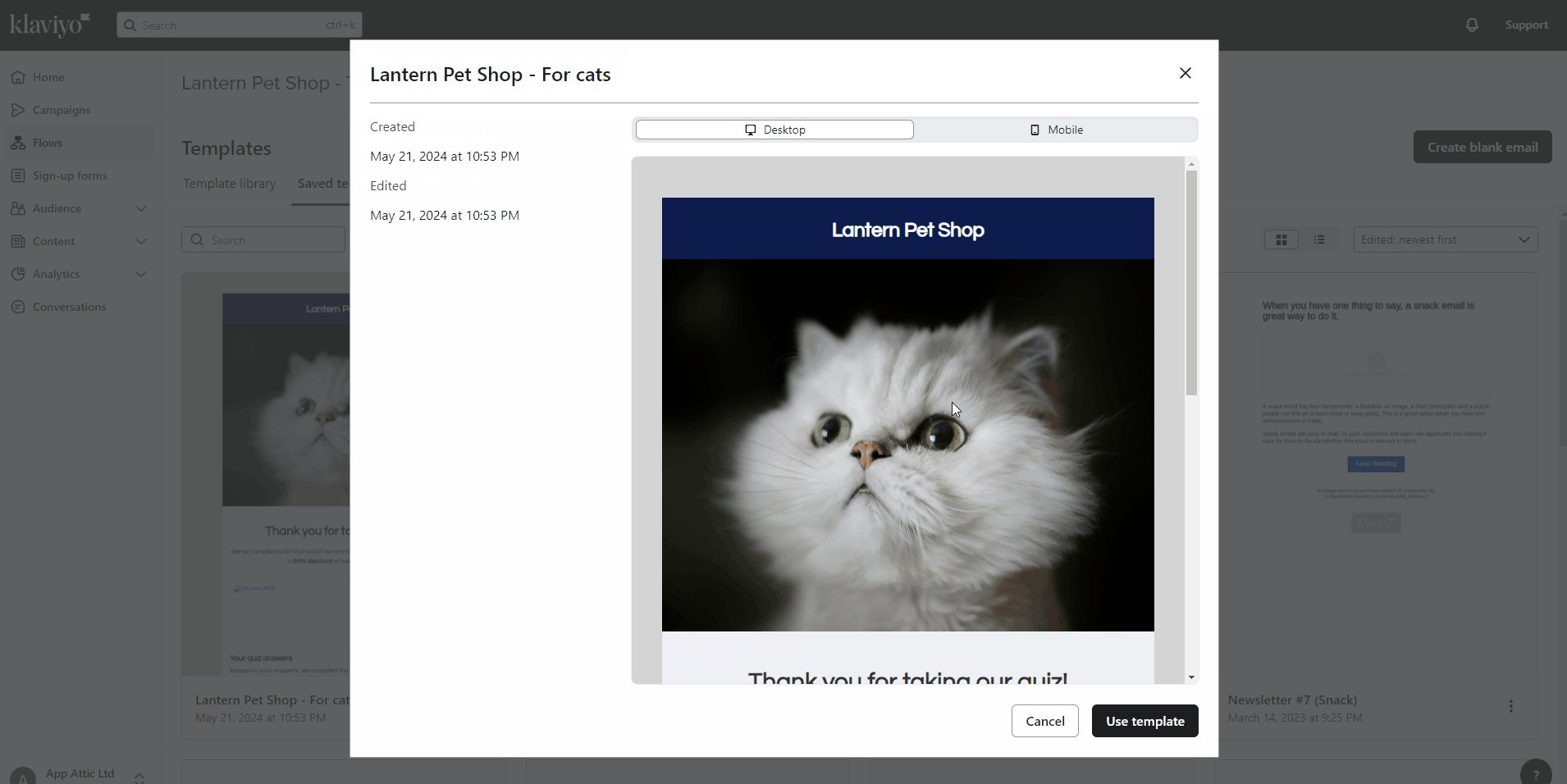
In the example below, we used a pre-designed template that was previously set up. However, you also have the option to begin with a blank template and customize your email from scratch.